「サイト上部のメニューってどうやって設定するの…?」と悩んでいる方へ。WordPressのメニューは意外と簡単に作成できますし、カスタマイズも難しくありません。
今回は画像付きでメニュー設定方法やカスタマイズ方法を紹介するので、ぜひ手順に沿って試してみてくださいね。
WordPressのメニュー設定方法
「メニュー」はどのページからでもすぐアクセスできるように設置されたリンク(URL)です。
- ホーム(トップページ)
- 会社概要、事業概要
- 運営者プロフィール
- ブログ、コラム
- お問い合わせ
- お客様の声
- プライバシーポリシー
- サイトマップ
- 特定商取引法に基づく表記
「グローバルナビゲーション」や「ナビゲーションメニュー」とも呼ばれます。ページの上部(ヘッダー)や下部(フッター)に設置することが一般的です。
ここでは、WordPressでのメニュー設定方法を4つのステップに分けて説明します。
メニューを作成する
まず、WordPress管理画面(ダッシュボード)から新しいメニューを作成しましょう。
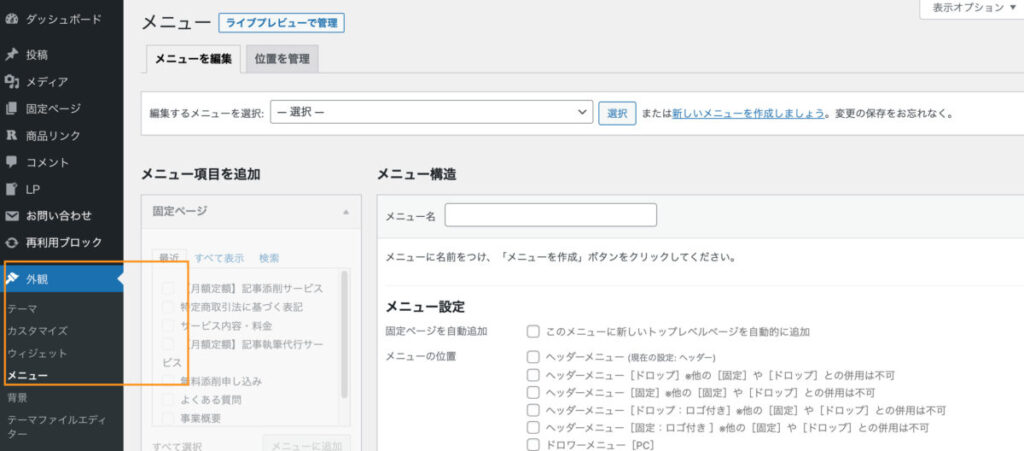
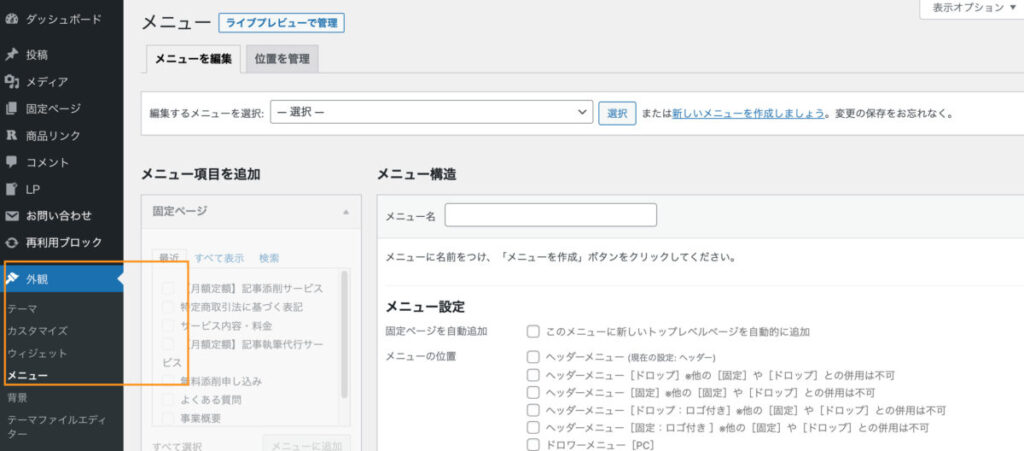
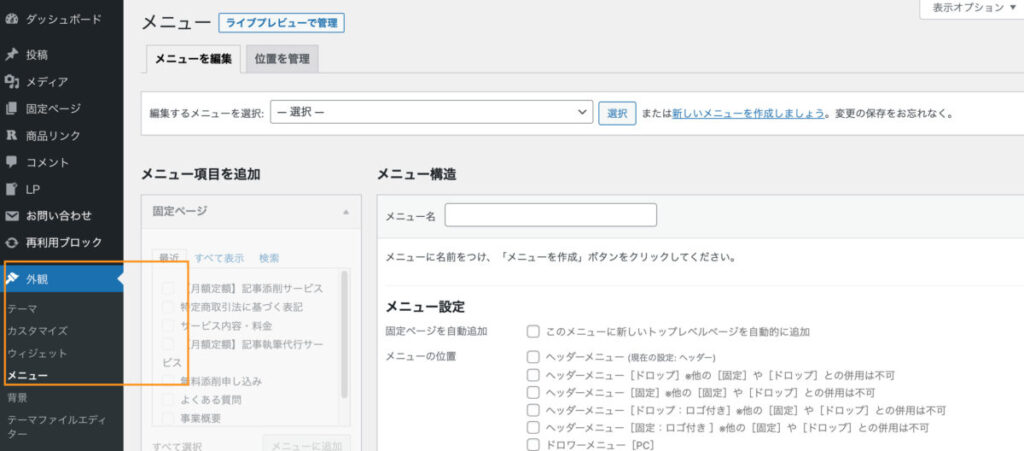
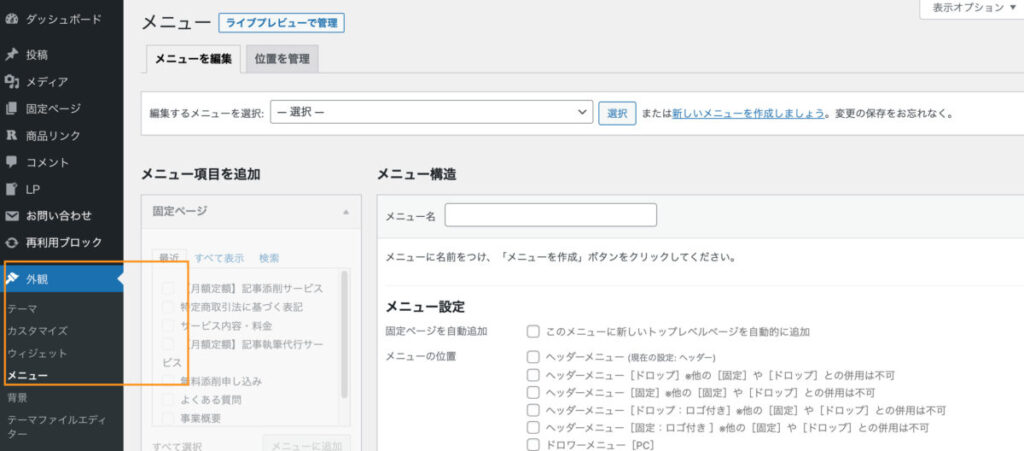
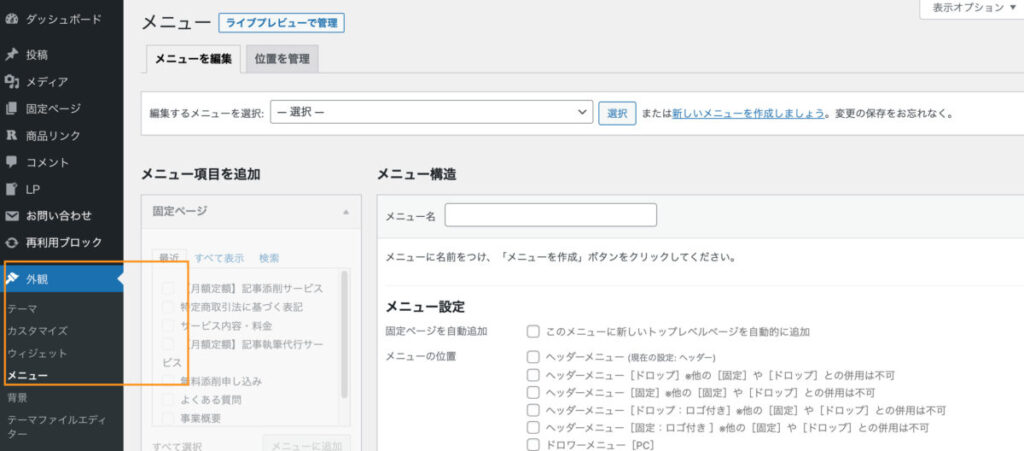
- 外観→メニューをクリックする
WordPress管理画面から外観→メニューをクリックする。

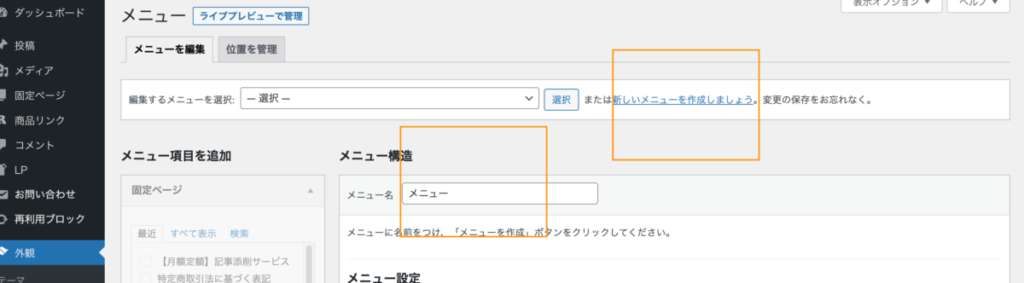
- 新規メニューを作成する
「新しいメニューを作成しましょう。」をクリックし、メニューの名前を入力する。
※名前はいつでも変更できるので、「テスト」や「メニュー」などでOK
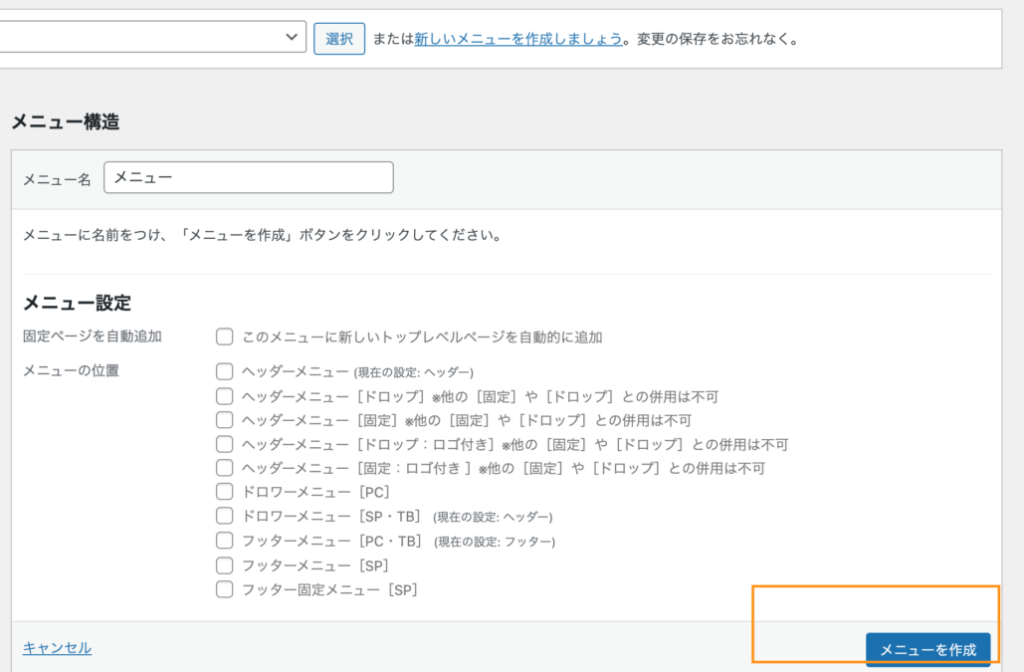
- 「メニューを作成」をクリックする
「メニューを作成」をクリックして保存する。忘れずに!

項目を選ぶ
メニューが作成できたら、メニューバーに追加したい項目を追加します。
- 固定ページ
- 投稿(記事)
- カスタムリンク
- カテゴリー
- タグ
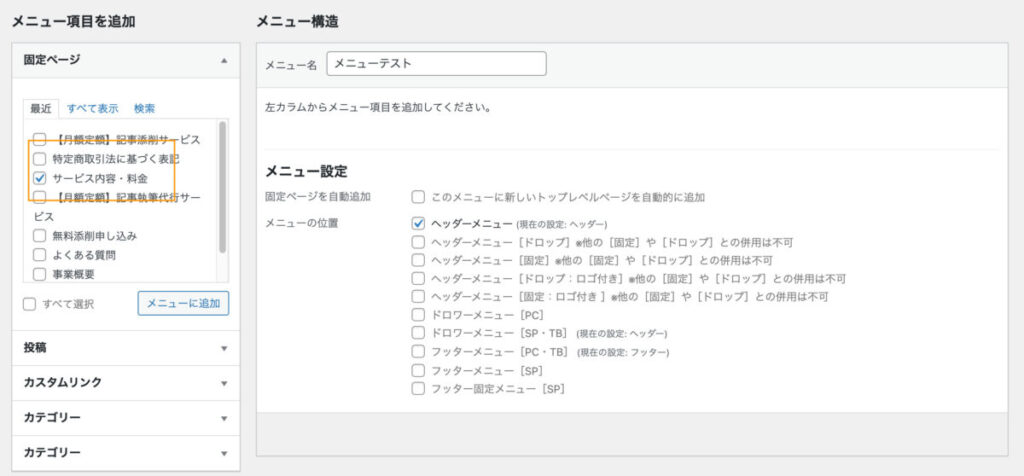
今回は例として固定ページを追加します。追加したい固定ページを選択(クリック)し、「メニューに追加」をクリックします。

配置場所を選ぶ
作成したメニューを、サイトのどこに配置するかを決定します。配置場所の選択肢は使用しているテーマによって異なります。
例えば当サイトのWordPressテーマ「Emanon Premium」では、以下の配置場所から選べます。
- ヘッダー
- ドロワー
- フッター
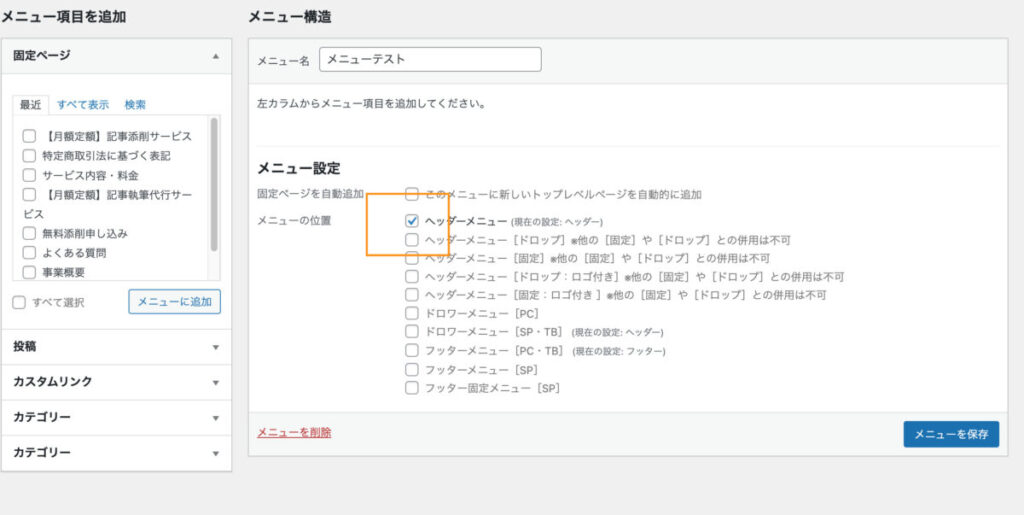
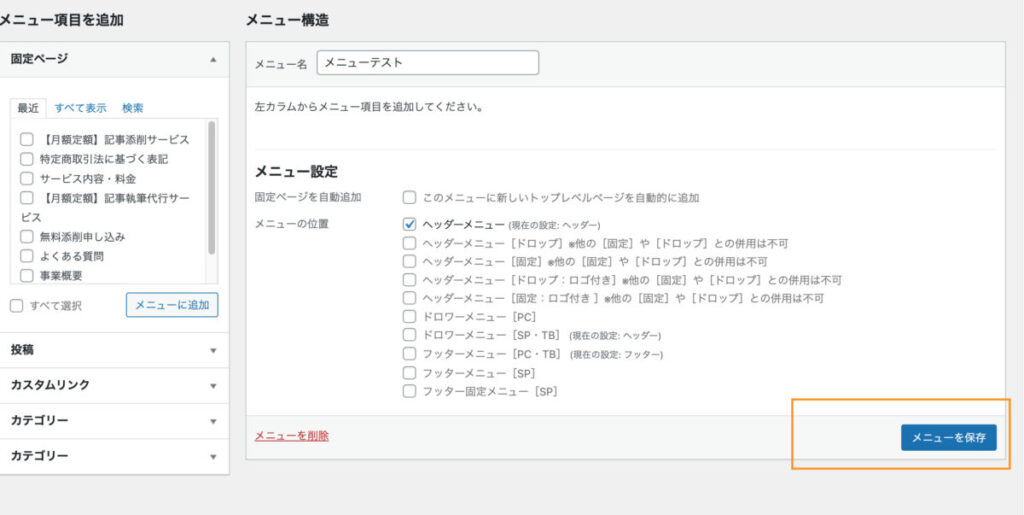
今回はページの上部(ヘッダー)に表示させたいので、「ヘッダーメニュー」にチェックを入れます(クリック)。

保存する
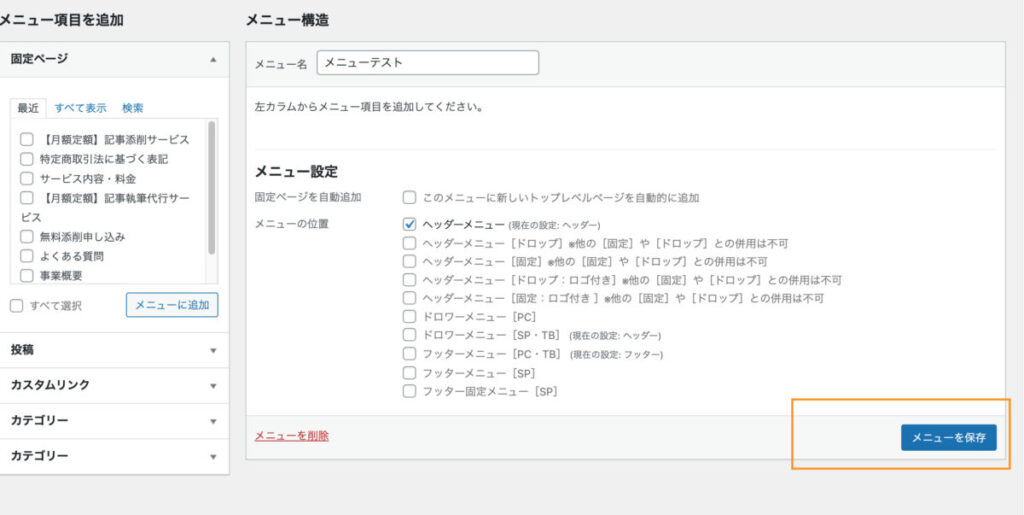
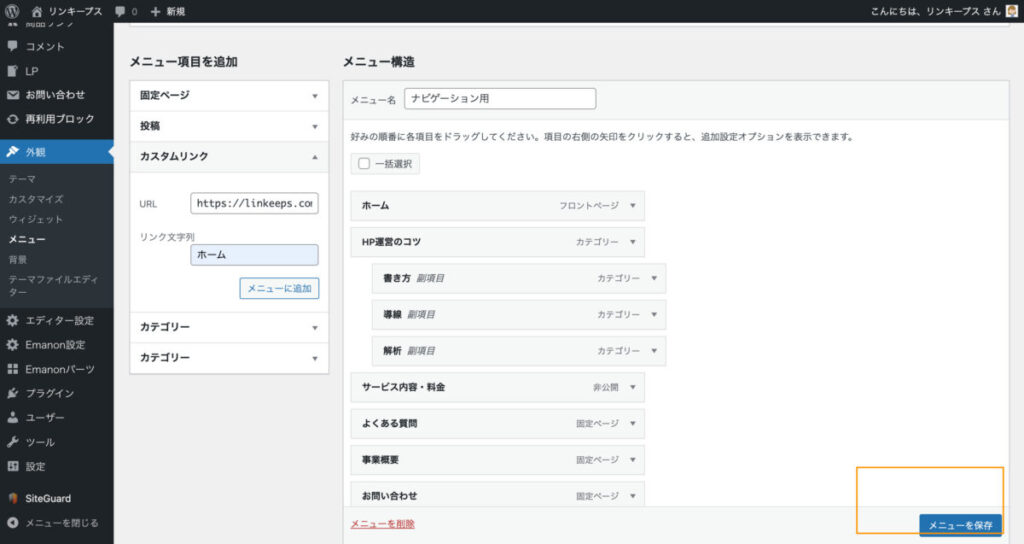
最後に、右下の「メニューを保存」をクリックします。

保存ボタンをクリックし忘れると、ここまで設定したメニューが消えてしまいます!必ずクリックを!
メニューのカスタマイズ方法
「メニューは作成できた!でもなんかシンプルすぎるな…」と思った人はカスタマイズしてみましょう。
- メニューをもっと分かりやすくしたい
- 外部のブログに誘導したい
- 英語表記をつけてオシャレにしたい
- アイコンを使ってみたい
ワンランク上のメニューを作成するために役立つ知識を紹介します。
階層化する(ドロップダウン)
メニューの項目が多すぎると煩雑になってしまうので、「階層化(ドロップダウン)」を活用しましょう。特にブログやコラムのカテゴリ整理に便利です。
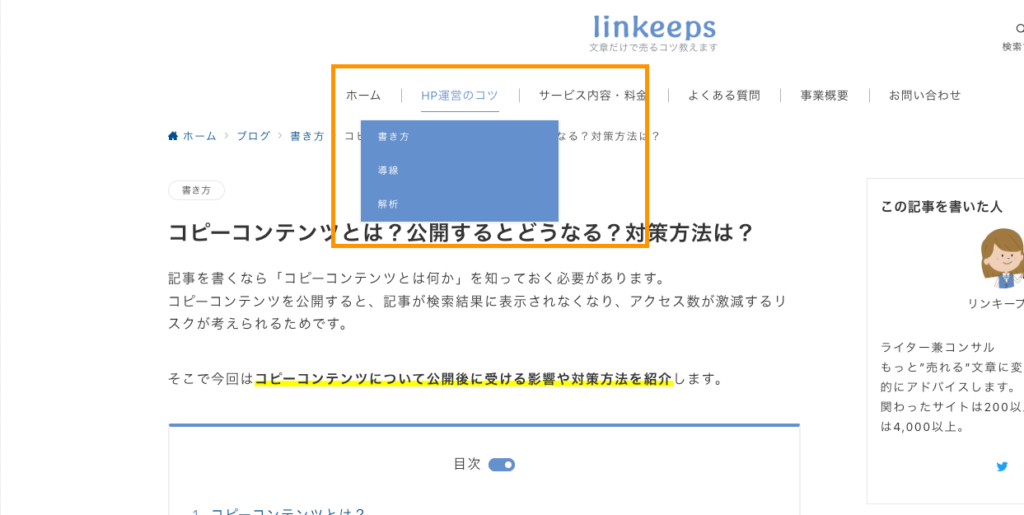
階層化したメニューはこのように表示されます。※デザインはテーマによる

- 外観→メニューをクリックする
外観→メニューをクリックして、メニュー編集画面を表示させる。

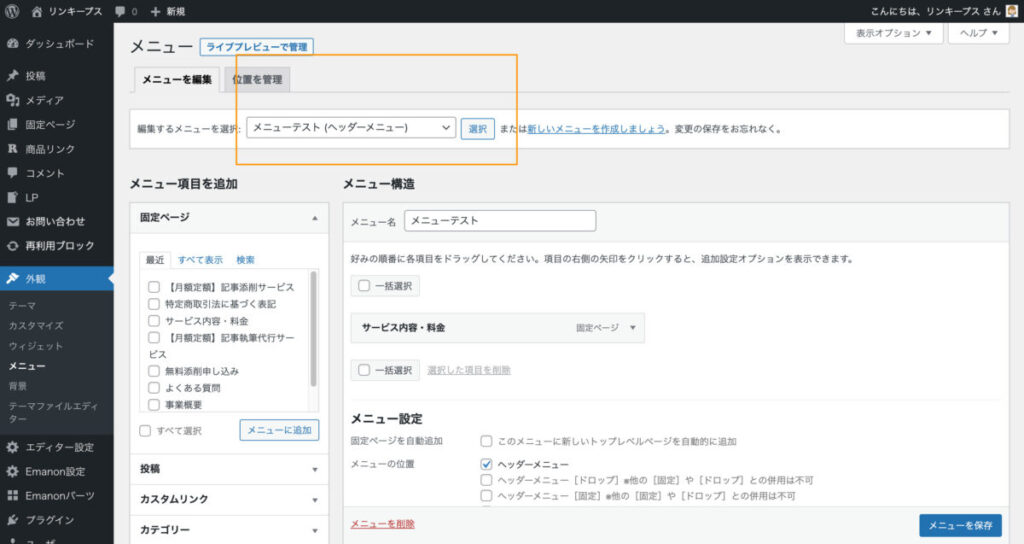
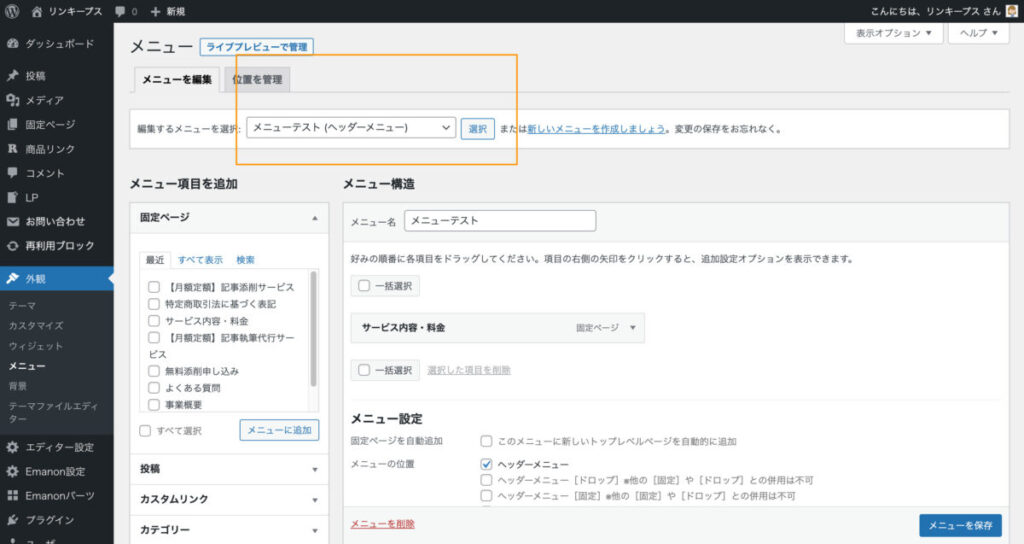
- 編集したいメニューを選ぶ
「編集するメニューを選択」から編集したいメニューを選び、「選択」をクリック。

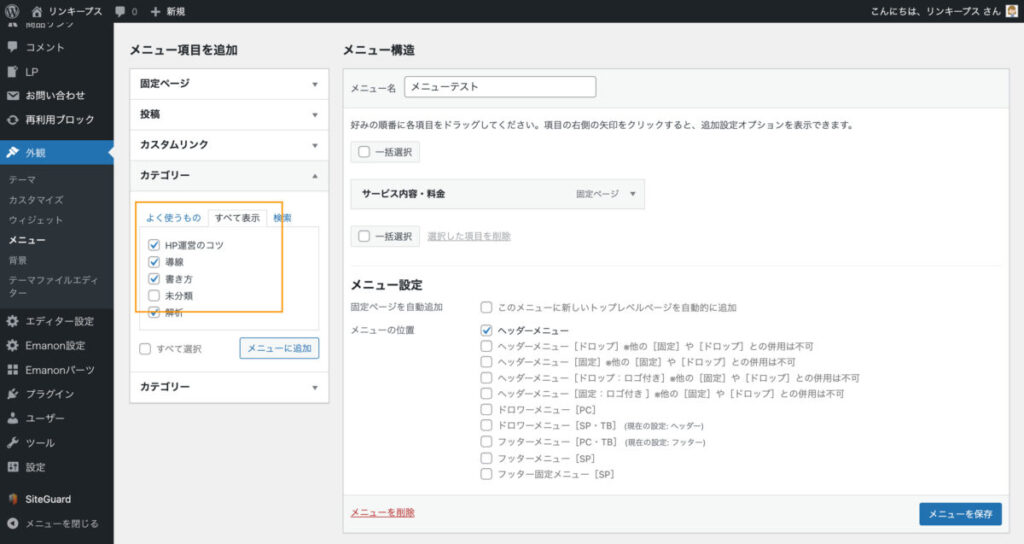
- カテゴリを追加する
カテゴリを選択し、「メニューに追加」をクリックする。

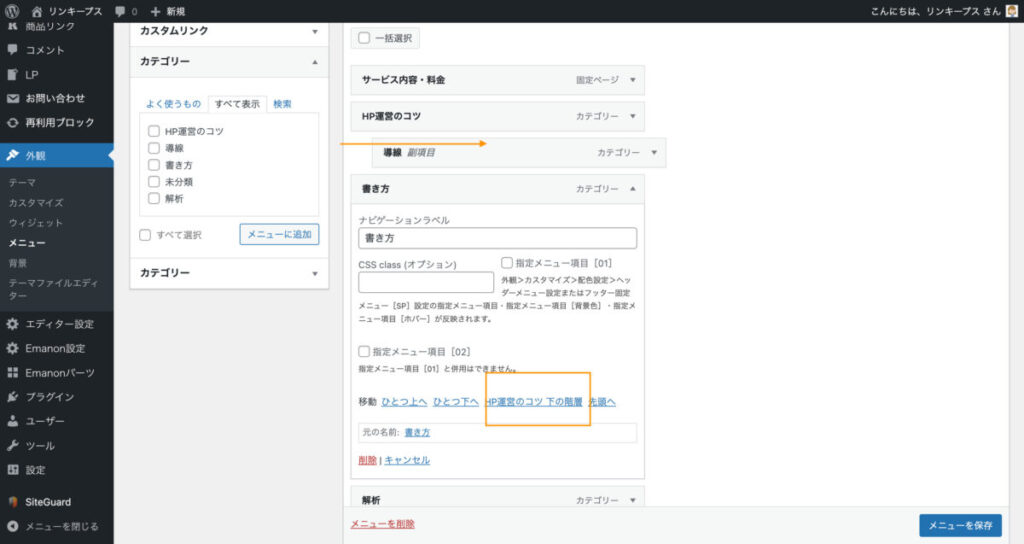
- 下の階層に移動する
ドロップダウンさせたいカテゴリを右にドラッグするか、メニュー項目から「下の階層」をクリックする。

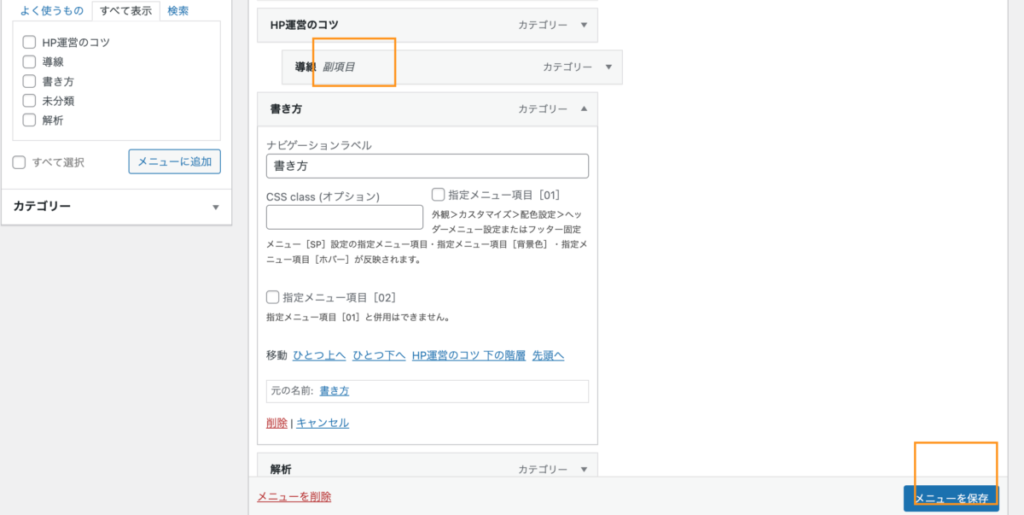
- 「変更を保存」をクリック
カテゴリ名の右に「副項目」と表示されたら移動できているので、「メニューを保存」をクリックする。

LPやブログに飛ばす(カスタムリンク)
ホームページとは別のサイトやLP、はてなブログ・noteなどの外部URLもメニューに追加できます。それが「カスタムリンク」という機能です。
今回は例としてトップページを設定してみますが、外部URLも同じ手順でOKです!
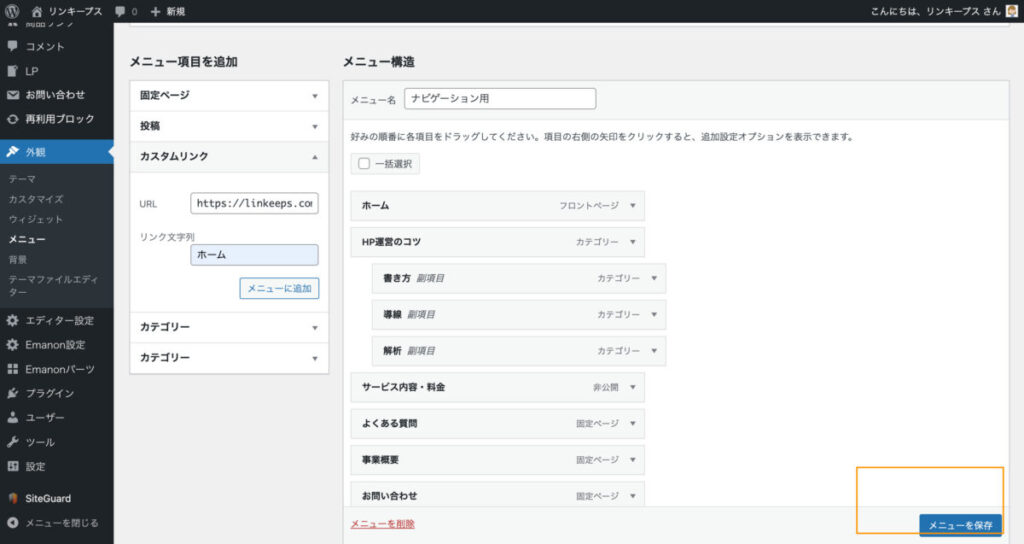
- 外観→メニューをクリックする
外観→メニューをクリックして、メニュー編集画面を表示させる。

- 編集したいメニューを選ぶ
「編集するメニューを選択」から編集したいメニューを選び、「選択」をクリック。

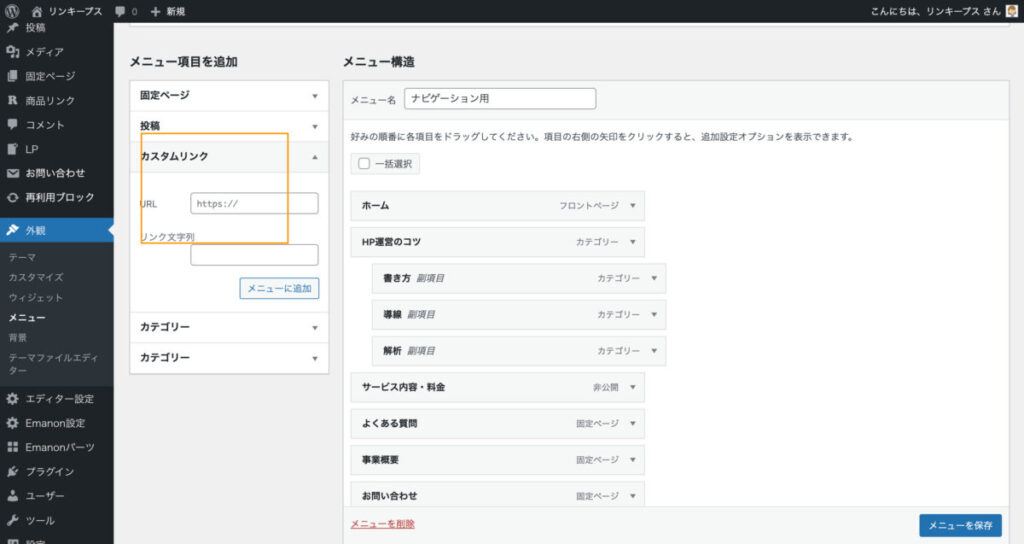
- 「カスタムリンク」をクリックする
「カスタムリンク」をクリックする。

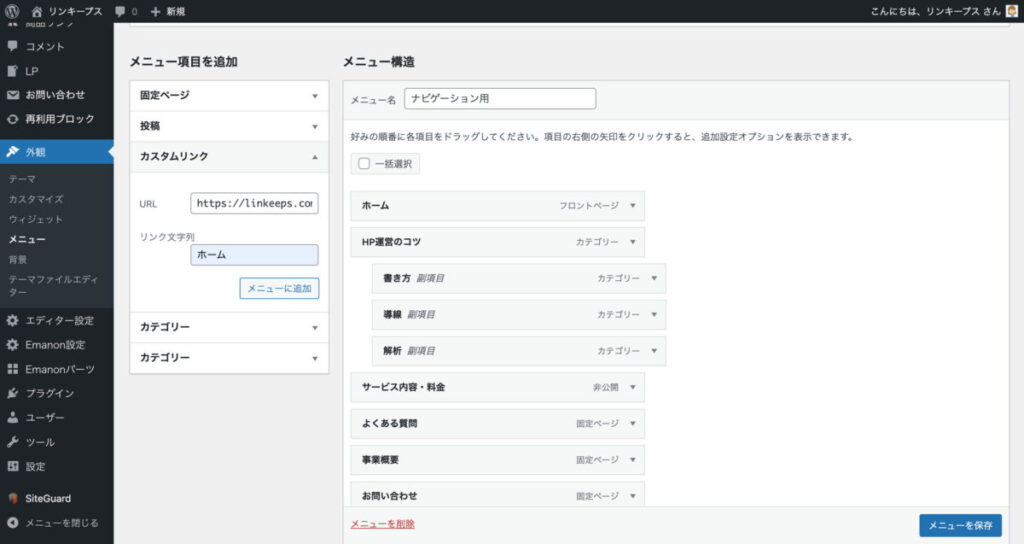
- URLと文字列を入力する
URLとリンク文字列(表示するテキスト)を入力し、「メニューに追加」をクリックする。
例:URLに「https://linkeeps.com/」、文字列に「ホーム」と入力
- 「メニューを保存」をクリック
「メニューを保存」をクリックする。

説明(キャプション)をつける
「日本語のメニューに英語表記を加えたい」といった場合に役立つのが説明(キャプション)です。
説明をつけると、このように表示されます。※デザインはテーマによる

ぐっとオシャレな雰囲気になりましたよね。実際にやってみましょう!
- 外観→メニューをクリックする
外観→メニューをクリックして、メニュー編集画面を表示させる。

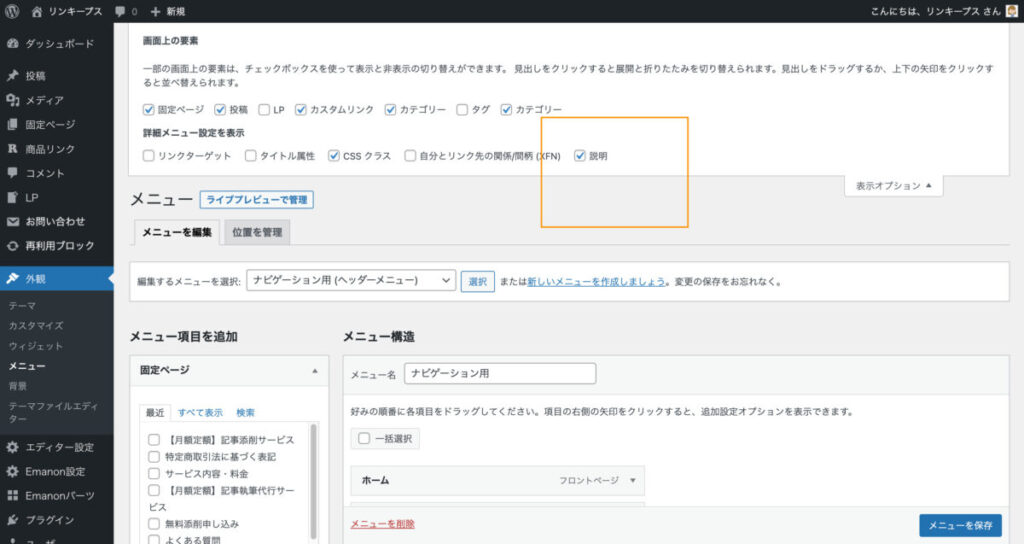
- 表示オプションの「説明」にチェックを入れる
右上の「表示オプション」をクリック→「説明」にチェックを入れる(クリック)。

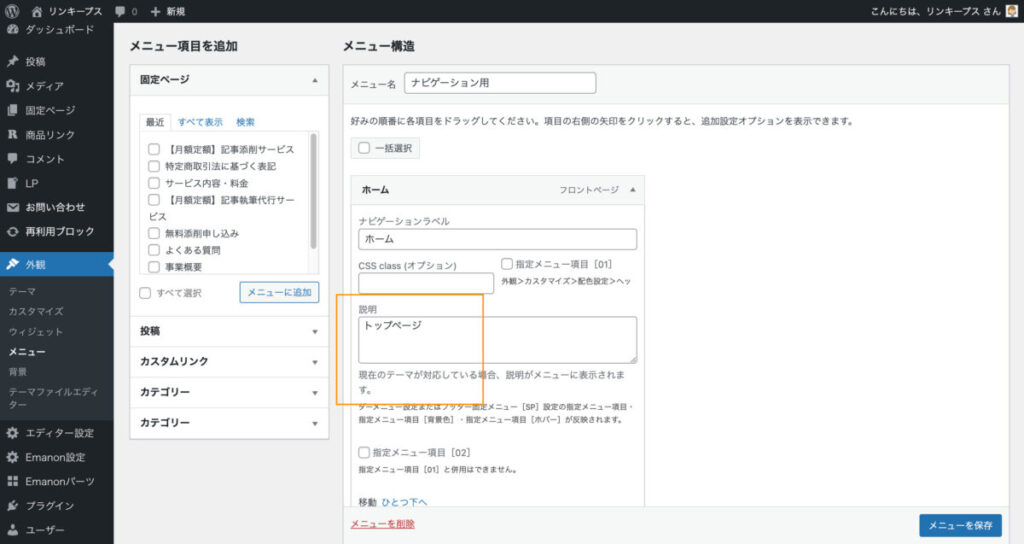
- 説明文を入力する
メニュー項目の「▼」をクリックして、「説明」に文章を入力する。長すぎると表示が乱れるので4〜8文字を推奨。

- 「メニューを保存」をクリック
「メニューを保存」をクリックする。

アイコンをつける
メニューにアイコンをつけると、視覚的に分かりやすくなります。ポップで可愛らしい印象にもなりますね。
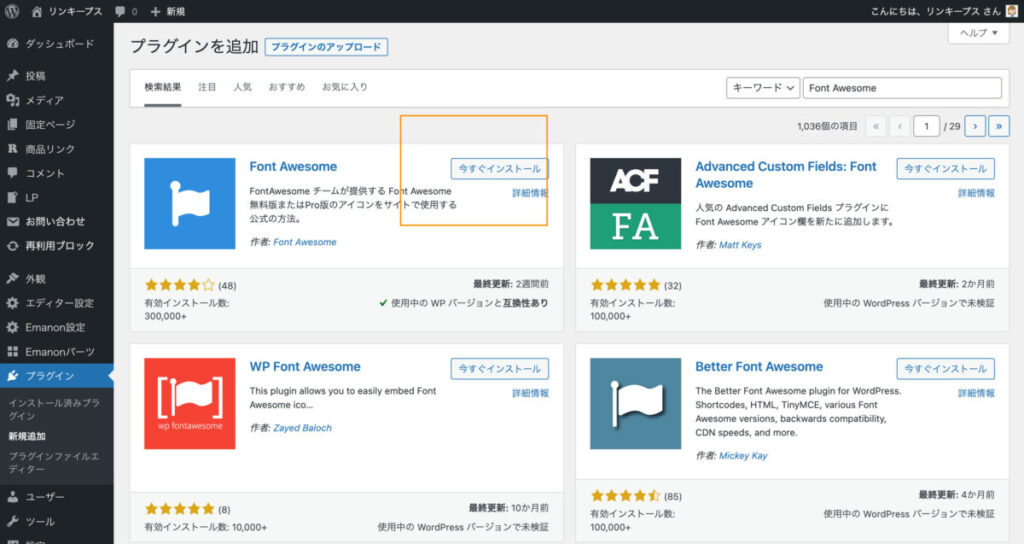
- Font Awesomeを導入する
WordPressプラグイン「Font Awesome」をインストールする。
※WordPressテーマによっては標準搭載されている場合がある
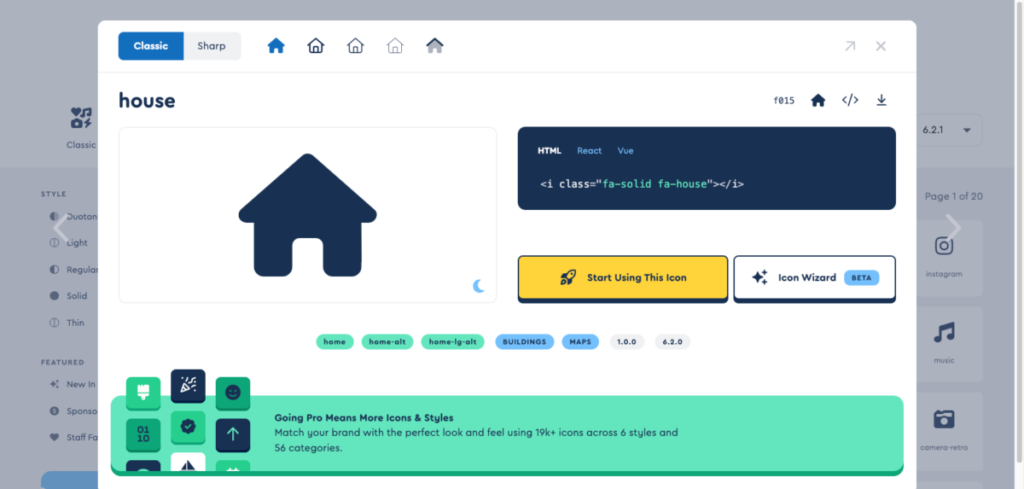
- Font Awesomeのアイコン用コードをコピーする
Font Awesomeサイトで使いたいアイコンをクリックして、コードをコピーする(クリック)。
例えばホーム用のアイコンのコードはこちら↓<i class="fa-solid fa-house"></i>
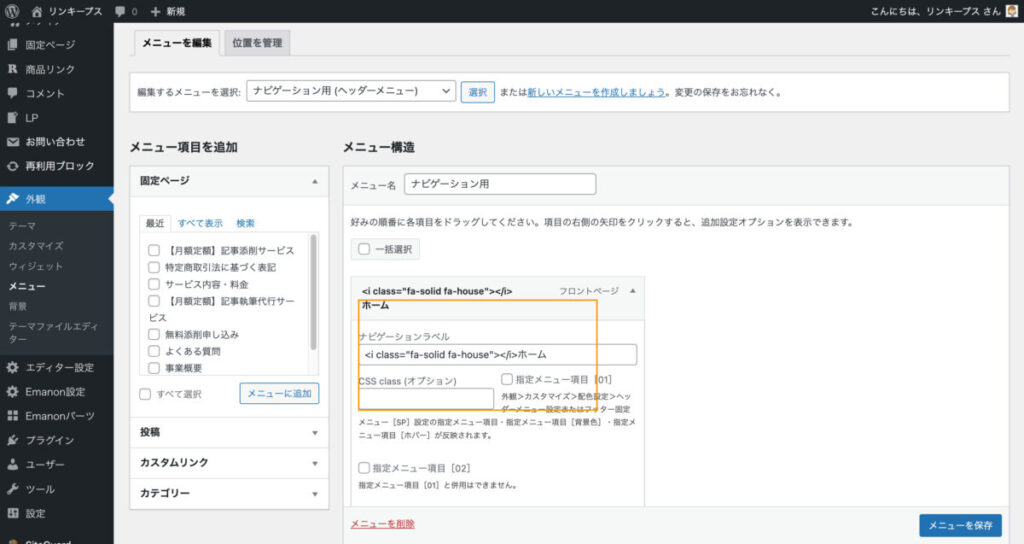
- 外観→メニューをクリックする
外観→メニューをクリックして、メニュー編集画面を表示させる。

- ナビゲーションラベルにコードを貼る
ナビゲーションラベルに、コピーしたコードを貼り付ける。ホームの項目に貼り付ける場合はこちら↓
<i class="fa-solid fa-house"></i>ホーム
- 「メニューを保存」をクリック
「メニューを保存」をクリックする。

まとめ
今回はWordPressのメニュー設定方法やカスタマイズ方法を紹介しました。
メニューの作成や項目選択はWordPress管理画面上からできるので、画像を参考に試してみてください。カスタマイズして、自分好みのデザインに変えるのもおすすめです。
WordPressのメニューを作り、ユーザーが使いやすいサイトへと変えていきましょう。



