「GA4では直帰率が見れない!?」「UAと直帰率の意味が違うって本当!?」UAに慣れ親しんで方にとって、GA4への移行はとまどってしまいますよね。
でも大丈夫です。この記事を読めば、GA4での直帰率の定義・見方や改善方法が分かりますよ。ウェブ解析士の資格持ちライターが、分かりやすく説明します!ぜひ最後まで読んで、サイトのパフォーマンスを改善してくださいね。

リンキープス ライター兼コンサル
これまで書いた記事は2,500以上、上位10位以内 獲得多数。
「ウェブ解析士」の資格を持っているため、執筆から検証まですばやくPDCAを回せます。
集客・売上UPのため、文章にとことんこだわります!
記事で悩んでいる方はぜひご相談ください。
GA4の直帰率とは?
GA4の直帰率は「すべてのセッションのうち、エンゲージメントが発生しなかった割合」として定義されています。簡単に言えば「訪問者がコンテンツにどれだけ関心を持っているか」を示す数字です。
まずは直帰率について基本を確認しましょう。
直帰率の計算式
直帰率はエンゲージメントの起こらなかったセッションの割合です。「すべてのセッションからエンゲージメント率を引いたもの」で計算できます。
直帰率(%) = すべてのセッション(100%) - エンゲージメント率
「ん?エンゲージメント率って何?」と思うかもしれませんね。エンゲージメントとは以下のようなセッションを指します。
- 10秒以上継続したセッション
- コンバージョンイベントが発生したセッション
- 2 回以上のページビュー(画面閲覧)が発生したセッション
エンゲージメント率は以下の計算式で算出されます。
エンゲージメント率(%) = エンゲージメントがあったセッション ÷ すべてのセッション数
簡単に言えば、直帰率は「すべてのセッションのうち、意味のあるセッションを引いたもの」と考えてよいでしょう。
UAの直帰率との違い
「従来のUA(ユニバーサル アナリティクス)と何が違うの?」と思った方もいるでしょう。
UAでは直帰率は「1ページを見てすぐに離れたセッションの割合」でした。つまり、サイトを訪れたものの、他のページなどを読まずに閉じてしまった人の割合です。
ここで押さえておきたいのが「滞在時間(エンゲージメント時間)」は関係ないという点です。最後まで読んだ(10秒以上滞在した)としても、1ページのみなら直帰率にカウントされます。
一方GA4では、ユーザーのエンゲージメントが重要視されています。エンゲージメントが発生すれば直帰率にはカウントされません。
例えば1ページだけ読んで離脱しても、10秒以上滞在したらエンゲージメントが発生したことになります。GA4のほうが、セッションの質をより深く理解できるようになった、と言えるでしょう。
直帰率と離脱率の違い
直帰率とよく混同されるのが「離脱率」です。GA4では、エンゲージメントの有無によって直帰率と離脱率とに分けています。違いを簡単に言うと「1ページだけ見てすぐに離脱したのかどうか」です。
直帰率は特定のページに訪問したユーザーがそのページだけを見て、10秒未満で離れた割合です。離脱率は他のページを見たり、コンバージョンしたり(エンゲージメント)して離れた割合です。
購入や問い合わせなどのアクションの後にサイトを離れる場合もあるため、直帰率・離脱率ともにチェックするとよいでしょう。
GA4で直帰率を確認する2つの方法
GA4で直帰率を確認してみましょう。方法は2つあります。
- 標準レポートをカスタマイズする
- データ探索機能を使う
どちらも一度設定すればずっと反映されます。探索レポートは少し上級者向けなので、迷ったときは標準レポートのカスタマイズを選ぶといいですよ。
標準レポートをカスタマイズする
標準レポートから直帰率を確認する手順を説明します。今回は例として「ページとスクリーン」に追加しますが、お好きなレポートで表示可能です。
- GA4にログイン

Google アナリティクスにログインします。
- 標準レポートを表示する

直帰率の指標を追加したいレポートを表示します。
「ページとスクリーン」の場合、「レポート」→「エンゲージメント」→「ページとスクリーン」の順にクリックします。
- 「レポートをカスタマイズ」をクリック

右上の鉛筆マーク「レポートをカスタマイズ」をクリックします。
- 直帰率を追加する

レポートデータ「指標」→「指標を追加」→「直帰率」の順にクリックします。
項目は順番の入れ替え可能です。好きな位置に移動(ドラッグ)させて、右下の「適用」をクリックします。

- 保存をクリック

「保存」をクリックして「現在のレポートへの変更を保存する」または「新しいレポートとして保存」を選択します。
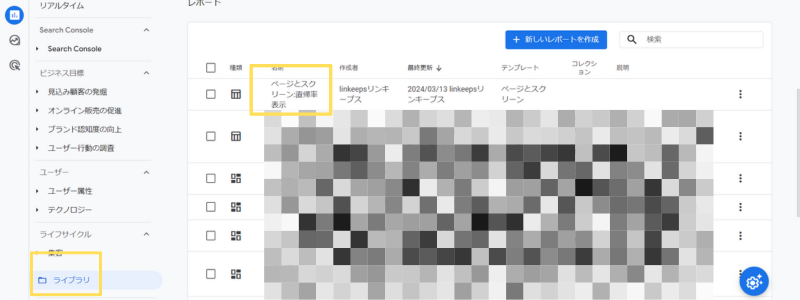
「新しいレポートとして保存」をクリックした場合、レポート名を入力するとカスタマイズレポートとして保存されます。保存したレポートは「レポート」→「ライブラリ」からいつでも確認できます。

データ探索機能を使う
GA4には「データ探索」という、自分で指標を選んでレポートを作成できる機能があります。ここからは、データ探索で直帰率を算出する手順を説明します。
- GA4にログイン
Google アナリティクスにログインします。

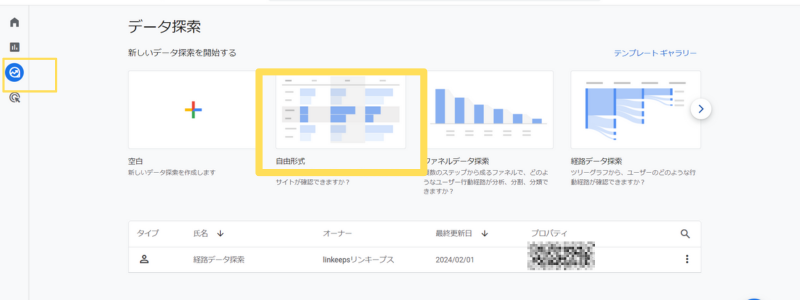
- 「探索」→「自由形式」をクリック

「探索」→「自由形式」をクリックします。
- 指標の「+」をクリックする

左側「変数」の「指標」タブにある「+(新規追加)」マークをクリックします。
- 直帰率を追加する

検索枠に「直帰」と入力すると「直帰率」が表示されるので、チェックを入れます。右上「インポート」をクリックします。
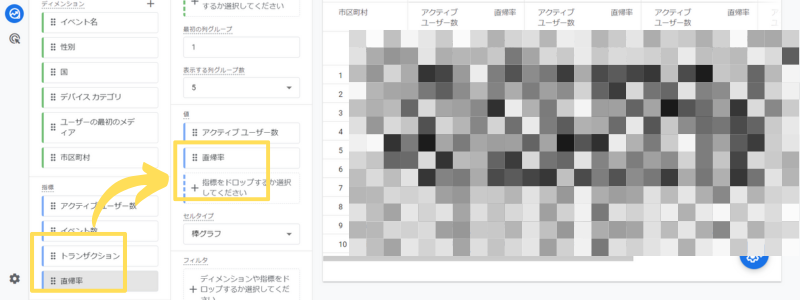
- 直帰率を値へ移動する

指標に「直帰率」が追加されています。「値」へ移動(ドラッグ&ドロップ)します。これで画面右側のレポートに直帰率が表示されるはずです。
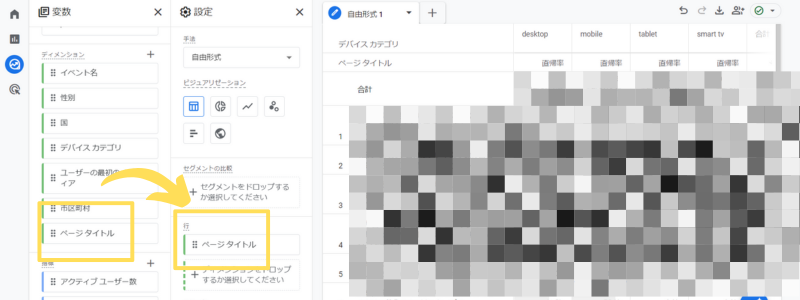
- ディメンションと指標を設定する
ディメンションと指標は自由に設定できます。不要なものは行や値から削除(×)してください。必要なものは直帰率と同じ手順で追加します。

ページごとの直帰率を確認したい場合は「ディメンション」のタブにある「+」をクリック→「ページ タイトル」をチェック→「インポート」をクリック。「行」に移動すると、レポートにページタイトルと直帰率が表示されます。
直帰率が高い場合の改善方法
「直帰率が高いかも?」と感じたら冷静に原因を探し、対策を実行しましょう。具体的な改善方法を紹介します。
- 導入文で読むメリットを強調する
- コンテンツの充実を図る
- ページの読み込み速度を改善する
- 内部リンクは中盤以降に設置する
- CTAボタンを改善する
ひとつずつ取り組んでみてください。
導入文で読むメリットを強調する
直帰率が高いということは10秒未満に離脱されていることを意味します。読者がページ上部をパッと見て「欲しい情報が載っていなさそう」「なんか読みにくそう」と思っている可能性が高いです。
まずは導入部分(リード文)を見直してみましょう。記事の最初に「このページを読むメリット」を明確に示せていますか?
- 何を学べるのか(読者の悩みに対しての答えなど)
- 読みやすさ(初心者向け・画像ありなど)
- 誰が書いたか(専門家、経験者など)
記事冒頭でメリットを強調することで、読み進める動機付けになります。導入文の書き出しについて詳しく知りたい方は以下の記事も読んでみてください。
コンテンツの充実を図る
直帰率が極端に高い場合、読者に役立つ情報を提供できていない可能性も考えられます。基本的に読者はせっかちですから、目次を確認して「ニーズを満たしていない」と判断したのかもしれません。
ターゲットとなる読者が「どんな課題を抱えているか」「何に興味を持っているか」を理解し、それに応える形で構成を作成しましょう。
おすすめは、記事を書く前にペルソナを作成する方法です。ペルソナとは、年齢や性別・職業など細かく洗い出した読者像を指します。まだペルソナを設定していない方は、こちらの記事を参考にしてくださいね。
ページ読み込み速度を改善する
ページの読み込み速度が遅いと、訪問者はイライラしてサイトを去ってしまいがちです。速度改善には画像の最適化や不要なJavaScriptの削減などが有効です。
まずはGoogle提供の「Pagespeed Insights(ページスピードインサイト)」を使ってページの速度を測定しましょう。無料でサクッと確認できますよ。
使い方はURLを入力して「分析」ボタンをクリックするだけ。レポートが表示されたら下にスクロールします。「診断」で指摘された点を一つずつ対応していくとよいでしょう。
内部リンクは中盤以降に設置する
「本文を読み始めるまでに,、どれだけスクロールしなければいけないか」もチェックしてみてください。
導入文や記事前半に内部リンクや広告がたくさん表示されていると、探している情報を見つけるまでに何度もスクロールしなければいけません。読者はうっとうしく感じるでしょう。「他のサイトなら、もっとスッと答えを提示してくれるかも」と思い、ページを閉じるかもしれませんね。
関連ページのリンクを設置するのは良いのですが、場所には十分注意してください。読者は記事タイトルを読んで「知りたい」と思ったからクリックしている訳です。今は関連記事ではなく、そのページで情報収集したいのです。内部リンクで回遊を促すのは、記事中盤以降がよいでしょう。
CTAボタンを改善する
読者が次の行動を迷わないように、ページの目的に合ったコール・トゥ・アクション(CTA)を用意しましょう。
- お問い合わせ
- 購入
- 資料請求
- 資料ダウンロード
- メルマガ登録
- セミナー申し込み
例えば記事で紹介したサービスについて「もっと詳しく知る」や「無料で試してみる」など、次のステップへと誘導するボタンを設置します。
CTAのデザインや文言を変えたら、必ず効果測定を行ってくださいね。直帰率やコンバージョン数が向上したかを確認し、あまり変化が見られない場合は再度変更しましょう。
まとめ
今回はGA4における直帰率について、分かりやすく解説しました。直帰率は「訪問者がコンテンツにどれだけ関心を持っているか」を示す指標です。
直帰率が高いと感じたら、まずは導入文の見直しから始めましょう。他にも表示速度改善や内部リンクの配置換えなど、訪問者が少しでも長く留まるように工夫してみてください。
「やっぱりアクセス解析は難しい」「どうしても直帰率が改善されない」といった悩みを抱えている方は、ぜひご相談ください。ウェブ解析士の資格を持ったライターが、執筆から解析までトータルサポートします。