「UAにあった行動フローレポート、GA4では確認できないの?」と困っていませんか。GA4の標準レポートには似た機能が含まれていないんですよね。
しかし実は、GA4でもサイトに訪れた人がどのような経路をたどっているのか確認可能です。標準レポートではなく、探索レポートを使うのです!
今回はGA4でユーザーのサイト内行動(ページ遷移)を確認する方法について、分かりやすく解説していきます。ユーザーの行動パターンを把握し、サイト改善につなげましょう。

リンキープス ライター兼コンサル
これまで書いた記事は2,500以上、上位10位以内 獲得多数。
「ウェブ解析士」の資格を持っているため、執筆から検証まですばやくPDCAを回せます。
集客・売上UPのため、文章にとことんこだわります!
記事で悩んでいる方はぜひご相談ください。
行動フローは経路データ探索で作れる
UA(ユニバーサル アナリティクス)で確認できた「行動フロー」レポートは、GA4(Googleアナリティクス4)の標準レポートでは作成されません。
しかし、ユーザーの行動経路を視覚的に表示するレポートは作成可能です。それが、探索レポートの「経路データ探索」です。ユーザーがどのページからサイトに入り、どのページを経由して、どのページに至ったか、をツリーグラフで確認できます。
「始点」だけでなく、「終点」を基準にした経路データの確認も可能です。例えば「お問い合わせページに辿り着く前にどのようなページを訪れていたのか?」を明確になります。
「経路データ探索」を利用して、訪問者の行動を把握し、サイトの構造やコンテンツの改善点を見つけましょう。
経路データ探索で行動フローを作成する2つの方法
ここからはGA4「経路データ探索」で行動フローを作成する方法を2種類紹介します。特定ページからの行動を見たいのか、特定ページまでの行動を見たいのかによって、使い分けてくださいね。
- 特定ページからの行動を見る方法(始点)
- 特定ページまでの行動を見る方法(終点)
難しく思うかもしれませんが、画像を見ながら設定すれば数分で完了しますよ!
特定ページからの行動を見る手順
始まりのページ(始点)を設定する方法を説明します。アクセス数が多いページやトップページからの偏移を見たい時に役立ちます。
- 「探索」をクリック
GA4にログインします。左側のメニューから「探索」をクリックします。

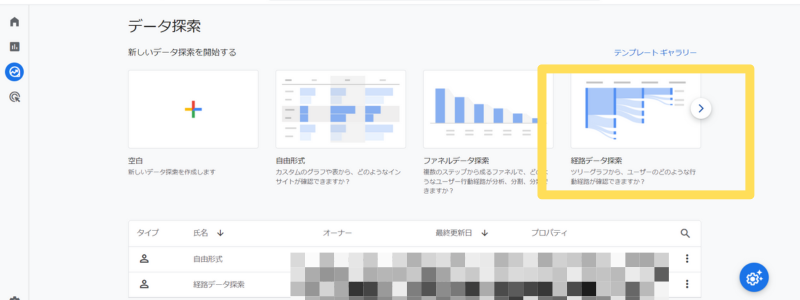
- 「経路データ探索」を選択する
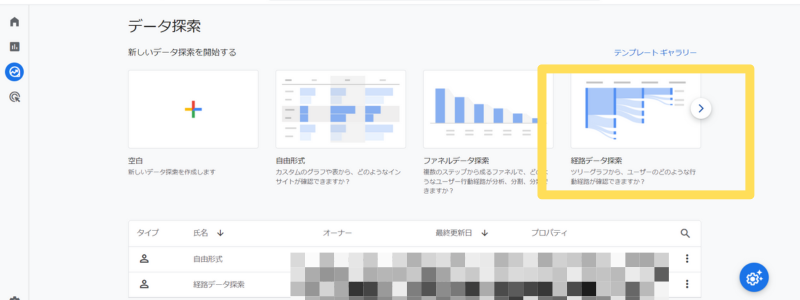
テンプレートの中から「経路データ探索」を選択します。

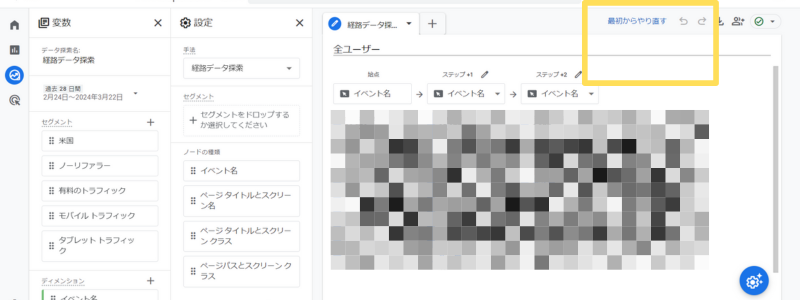
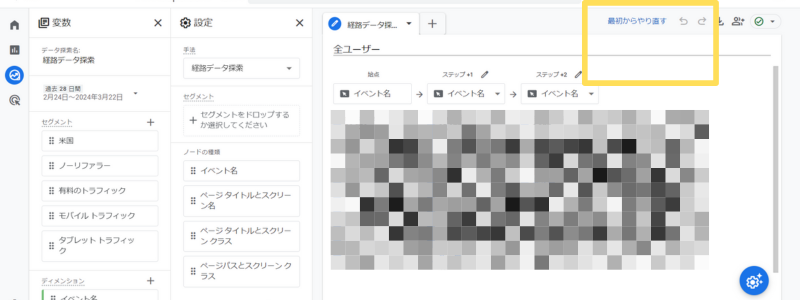
デフォルトでデータが作成されます。右上の「最初からやり直す」をクリックします。

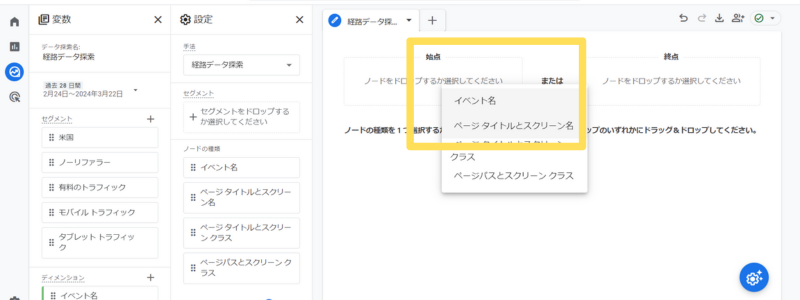
- 始点を設定する
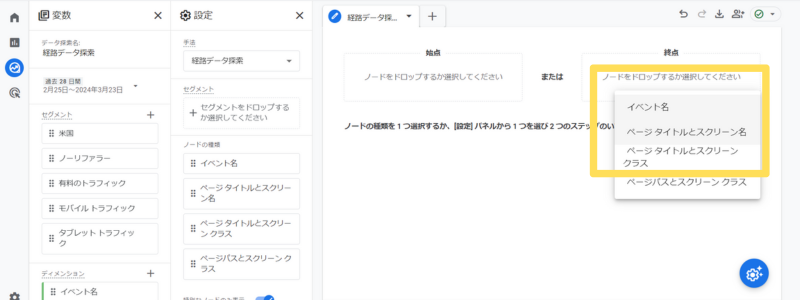
「始点」をクリックし、「ページタイトルとスクリーン名」を選択します。

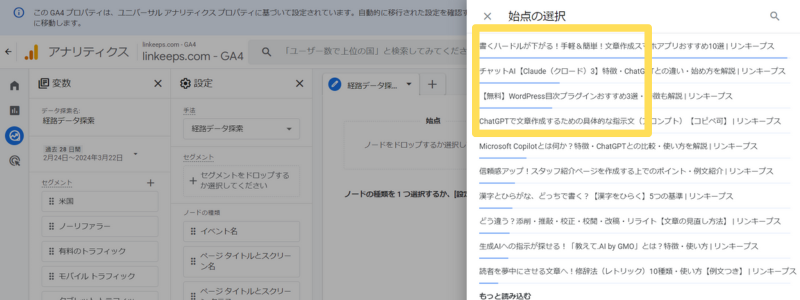
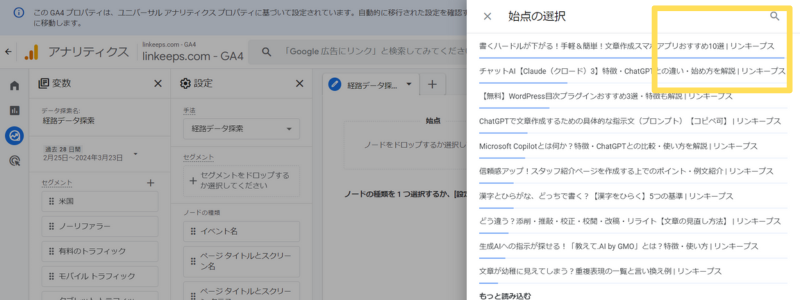
ページが提案されるので、始まりのページ(始点)として確認したいページをクリックします。表示されていないページを設定したい場合は「検索」や「もっと読み込む」から探します。

どのページを選択すればよいか迷ったら一番上を選べばOKです。アクセスの多い順番に並んでいるためです。
- 偏移先のページを確認する
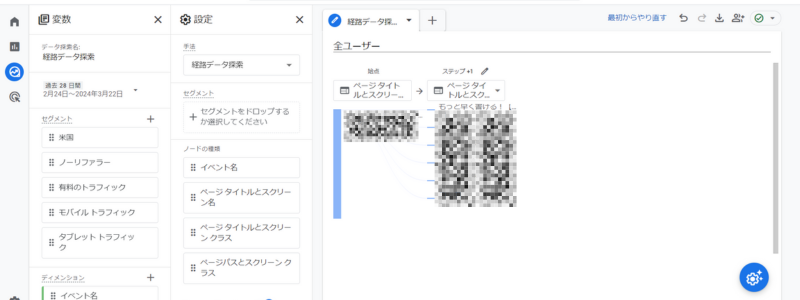
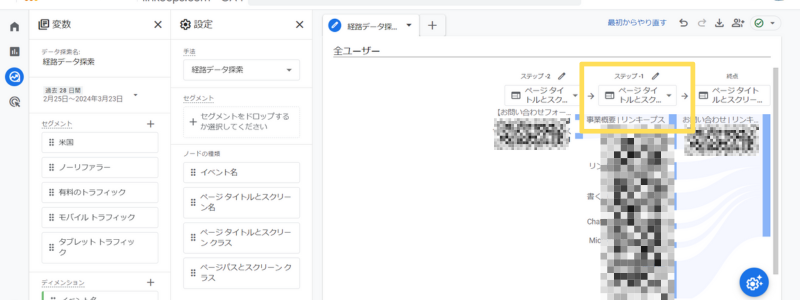
行動フロー(ページ偏移)がツリーグラフで表示されました。

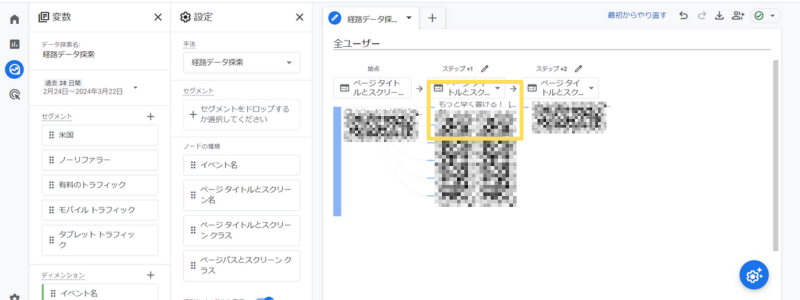
「ステップ+1」のページタイトルをクリックすると、次のステップが表示されます。

これを繰り返すと、ユーザーが「どのページからアクセスし、どのページに移ったのか」が詳しく分かります。
いわゆる保存機能はないので、確認したらそのまま閉じて大丈夫です(自動保存)。
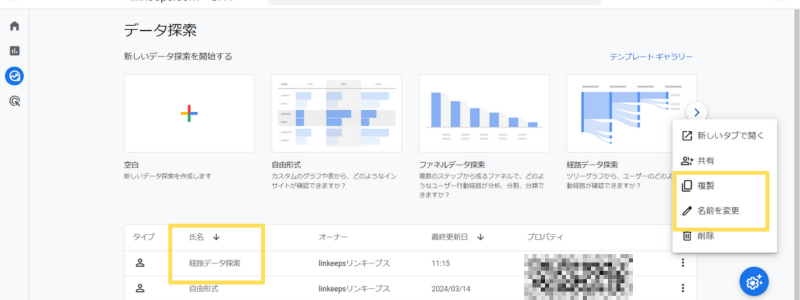
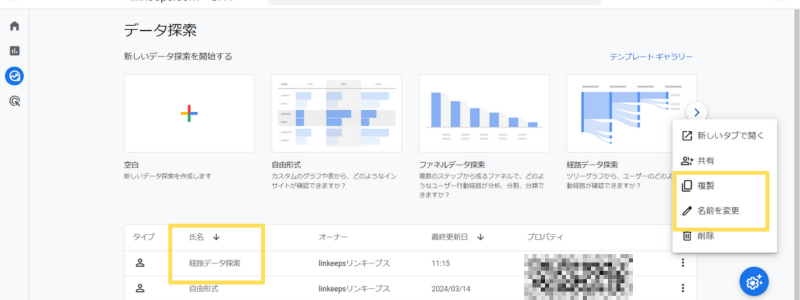
再度確認したい場合は「データ探索」をクリックします。「経路データ探索」が新しく作られているのでクリックしてください。名前は右側「︙」から変更可能なので、分かりやすい名前に変えておくといいですね。

特定ページまでの行動を見る手順
経路データ探索では、特定のページに至るまでのユーザーの行動パターンも分析可能です。例えば、お問い合わせページや購入完了ページなど重要なページを終点とします。
- 「探索」をクリック
GA4にログインします。左側のメニューから「探索」をクリックします。

- 「経路データ探索」を選択する
テンプレートの中から「経路データ探索」を選択します。

デフォルトでデータが作成されます。右上の「最初からやり直す」をクリックします。

- 終点を設定する
「終点」をクリックし、「ページタイトルとスクリーン名」を選択します。

ページが提案されるので、終わりのページ(始点)として確認したいページをクリックします。表示されていないページを設定したい場合は「検索」や「もっと読み込む」から探します。
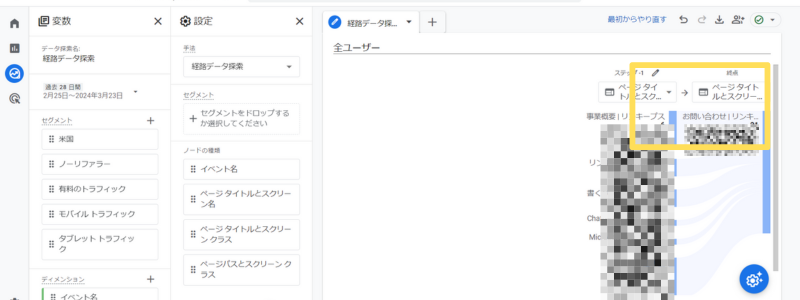
今回は「お問い合わせページ」を設定しました。

- 偏移前のページを確認する
行動フロー(ページ偏移)がツリーグラフで表示されました。

「ステップ-1」のページタイトルをクリックすると、次のステップが表示されます。

これを繰り返すと、ユーザーが「特定のページまでにどのページを閲覧したのか」が詳しく分かります。
いわゆる保存機能はないので、確認したらそのまま閉じて大丈夫です(自動保存)。
再度確認したい場合は「データ探索」をクリックします。「経路データ探索」が新しく作られているのでクリックしてください。名前は右側「︙」から変更可能なので、分かりやすい名前に変えておくといいですね。

経路データ探索を使いこなす方法
GA4の経路データ探索は、指標・ディメンションを自分の好きなように設定できます。ここからは、もっと詳しくデータ解析するためのおすすめ方法を紹介していきます。
- ページ(ノード)数を増やす
- デバイス別に表示する
- 特定の年齢層のみ表示する
ページ(ノード)数を増やす
デフォルト設定では、各ステップで5つのノードが表示されます。「ノード」とはデータポイント、つまり特定のページやイベントを指します。
各ステップには最大20個のノードを追加できます。20個を超えるノードは「その他」カテゴリーとして一括りにされます。ユーザーがサイト内でどのような経路を辿ったのか、より深く分析したい方は追加しておきましょう。
- 経路データ探索を表示する
左側「データ探索」をクリックして、編集したいレポートを選択してください。
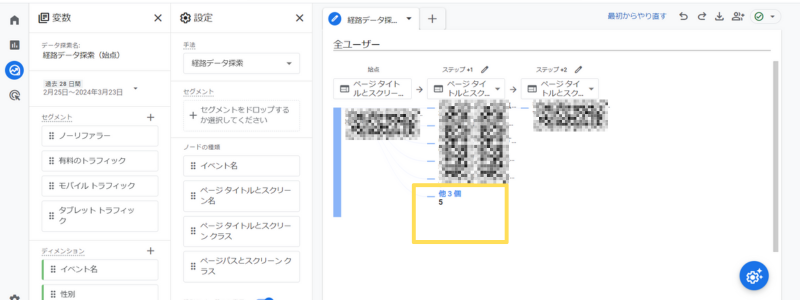
- 「他〇個」をクリック
もっと多くのノードを表示させたいステップで「他〇個」をクリックします。

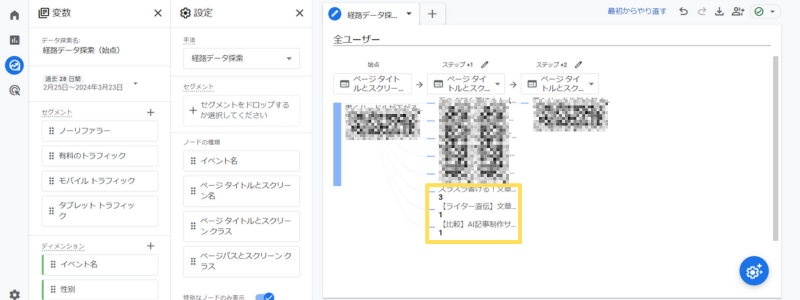
- ノードが展開される
「他3個」と表示されていた部分にページが追加(ノード展開)されました。

デバイス別に表示する
「内訳ディメンション」を利用すると、特定の基準でグループ化できます。「デバイスカテゴリ別」にユーザーのサイト内行動を表示させてみましょう。
- モバイル(スマホ)
- デスクトップ(PC)
- タブレット
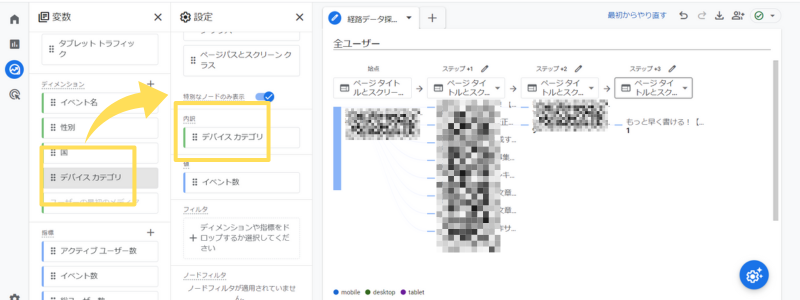
方法は、「ディメンション」の「デバイスカテゴリ」を「内訳」にドラッグ&ドロップするだけです。
- 経路データ探索を表示する
左側「データ探索」をクリックして、編集したいレポートを選択してください。
- 「デバイスカテゴリ」を「内訳」に設定
「ディメンション」の「デバイスカテゴリ」を「内訳」にドラッグ&ドロップします。

- デバイスごとの内訳を確認する
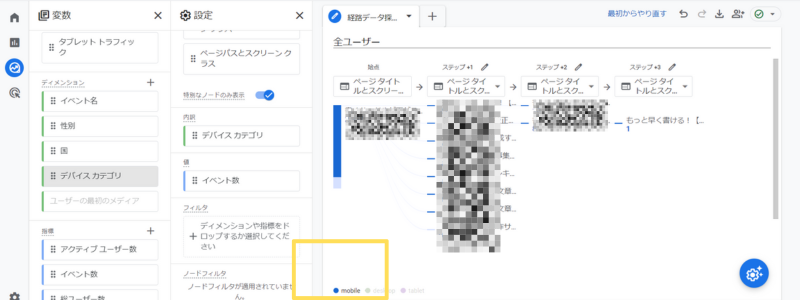
モバイルユーザーの行動を把握したい場合はツリー下の「mobile」をクリックします。全ユーザーのうちモバイルユーザーのみ表示されます。

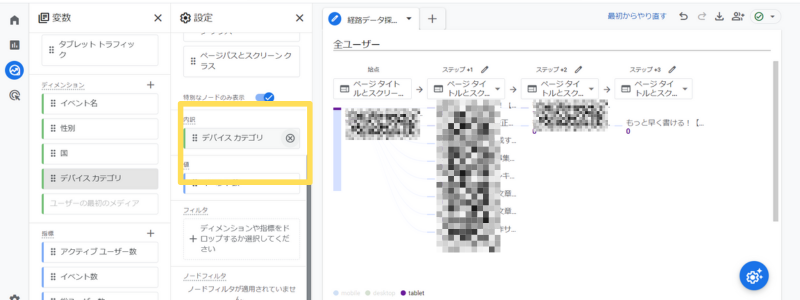
同様に、デスクトップユーザーを見たい時は「desktop」を、タブレットユーザーを見たい時は「tablet」をクリックします。
確認したら「デバイスカテゴリ」の×ボタンをクリックし、削除しておきましょう。全ユーザー表示に戻ります。

特定の年齢層のみ表示する
GA4では、ユーザーの年齢層をもとにしたデータ分析が可能です。
- 18~24歳
- 25~34歳
- 35~44歳
- 45~54歳
- 55~64歳
- 65歳以上
年齢層はGoogle シグナル機能が有効になっている場合のみ、自動的に収集されます。
データにはしきい値が設定されています。一定の量に達しない場合は詳細なデータが表示されないことがあります。
特定の年齢層のデータだけを表示させるためには「内訳ディメンション」の設定を利用します。
- 経路データ探索を表示する
左側「データ探索」をクリックして、編集したいレポートを選択してください。
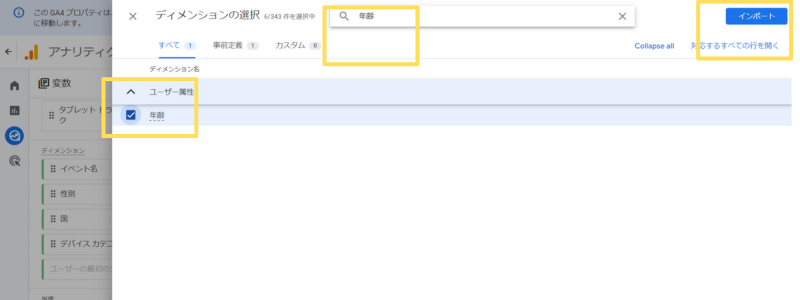
- 「ディメンション」に「年齢」を追加
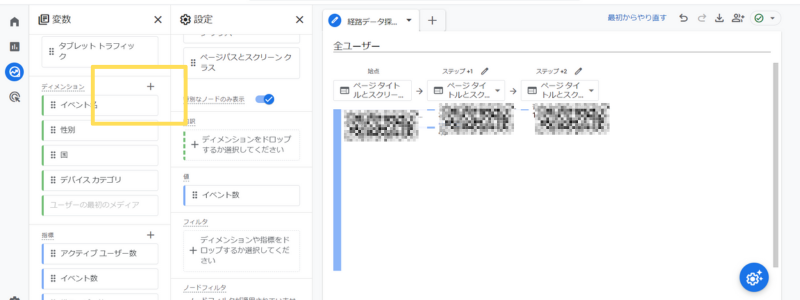
変数「ディメンション」の+ボタンをクリックします。

検索枠に「年齢」と入力し、表示されたディメンション名「年齢」をクリックします。右上「インポート」をクリックします。

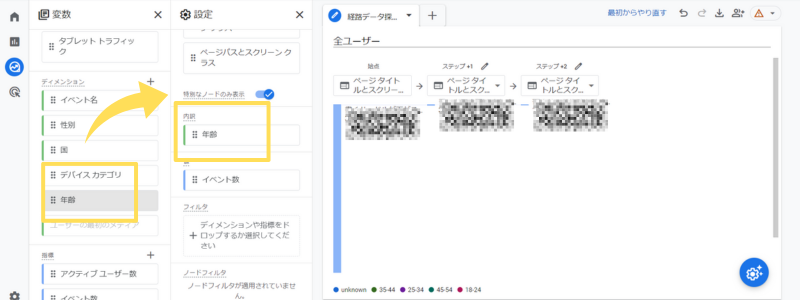
- 「年齢」を「内訳」に設定
「ディメンション」の「年齢」を「内訳」にドラッグ&ドロップします。

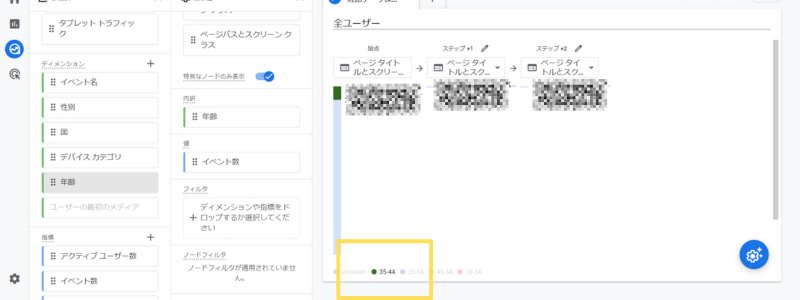
- 年齢別の内訳を確認する
35~44歳の行動を把握したい場合はツリー下の「35-44」をクリックします。全ユーザーのうち該当するユーザーのみ表示されます。

同様に年齢をクリックすると、年齢別の内訳を確認できます。
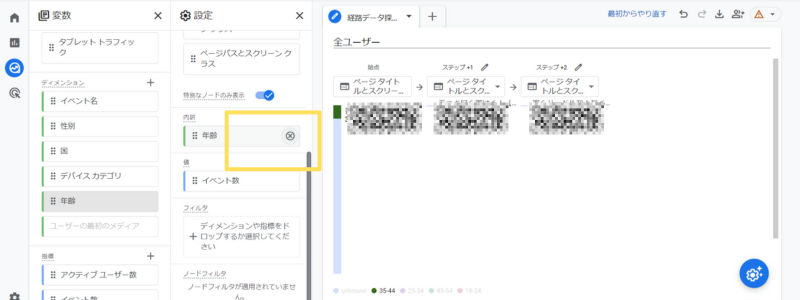
確認したら「年齢」の×ボタンをクリックし、削除しておきましょう。全ユーザー表示に戻ります。

まとめ
今回はGA4でユーザーのページ遷移を確認する方法について解説しました。「経路データ探索」の基本的な使い方からデータの絞り込みまで身につければ、行動パターンを正しく把握できます。
ぜひ、今回学んだ内容を実際に試して、サイトの改善点を考えてみてくださいね。
「やっぱりよく分からない」「もっと本格的にアクセス解析したい」という方は、お気軽にご相談ください!ウェブ解析士の資格を持つライターが、記事執筆から解析までとことん寄り添います。
