WordPressを始めたばかりで「見出しってどこで設定するの?」「どうやって文字を太くするんだろう?」と悩んでいませんか?
WordPressの装飾方法をマスターすれば、ブログがもっと読みやすく、プロっぽい印象に変わります。
今回は、基本的な装飾のやり方と、知っておきたい注意点をお伝えします。画像をのせているので、ぜひ参考にしてみてくださいね。

リンキープス ライター兼コンサル
これまで書いた記事は2,500以上、上位10位以内 獲得多数。
「ウェブ解析士」の資格を持っているため、執筆から検証まですばやくPDCAを回せます。
集客・売上UPのため、文章にとことんこだわります!
記事で悩んでいる方はぜひご相談ください。
ワードプレスの基本的な装飾方法
ブロックエディタ(Gutenberg)対応のWordPressなら、簡単に記事を装飾できます。
- 見出しをつける
- 文字を太くする
- 文字の背景に色をつける
- 箇条書き形式にする
- 引用ブロックを使う
- 文字にリンクを設定する
文字を太くしたり、背景に色をつけたりも、HTMLやCSSなどの難しいコードを覚える必要はありません。
ここからは、ぜひ覚えてほしい装飾を画像付きで解説していきます。
見出しをつける
見出しを使うと内容が整理され、とても読みやすくなります。WordPressでは見出し6(h6)まで選べます。
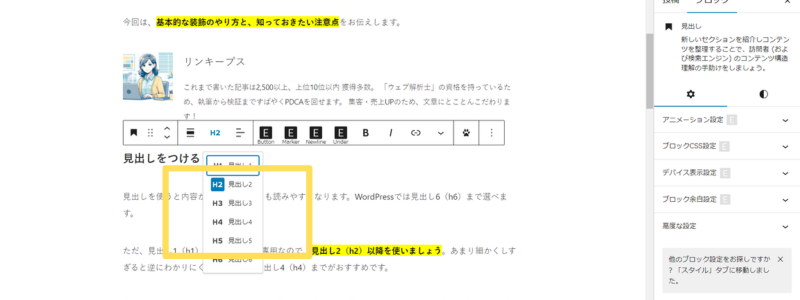
ただ、見出し1(h1)は記事タイトル専用なので、見出し2(h2)以降を使いましょう。あまり細かくしすぎると逆にわかりにくくなるので、見出し4(h4)までがおすすめです。
例えば、見出し2で大きなテーマを示し、見出し3で詳細を説明、さらに補足が必要な場合は見出し4で補う、という順序が理想的です。
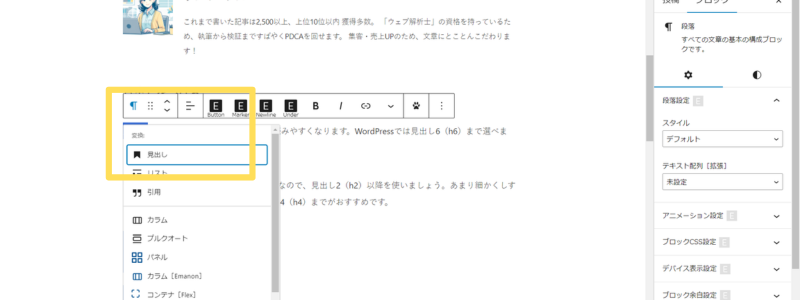
- 文字を選択する
見出しにしたい文字を選択(ドラッグ)する
- 「見出し」を選択する

- 見出しレベルを選択する
見出し2(h2)から見出し4(h4)までを選ぶ

見出しを使うことで、読者が記事の内容をスムーズに理解できるだけでなく、Googleの検索エンジンにも記事の構成を伝えられます。
SEO対策と効果的な見出しを付けたい方は、以下の記事も読んでみてください。
文字を太くする
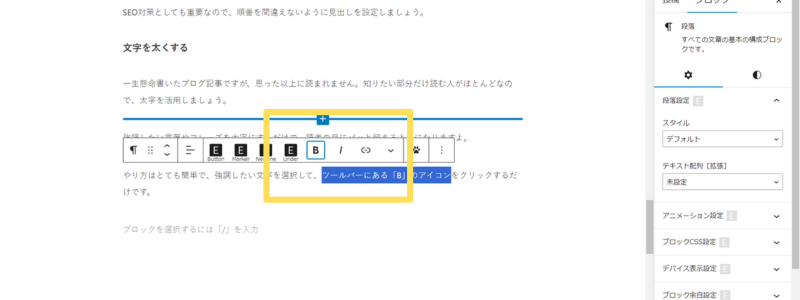
一生懸命書いたブログ記事ですが、思った以上に読まれません。知りたい部分だけ読む人がほとんどなので、太字を活用しましょう。
強調したい言葉やフレーズを太字にするだけで、読者の目にパッと留まるようになりますよ。
やり方はとても簡単で、強調したい文字を選択(ドラッグ)して、ツールバーにある「B」のアイコンをクリックするだけです。

文字の背景に色をつける
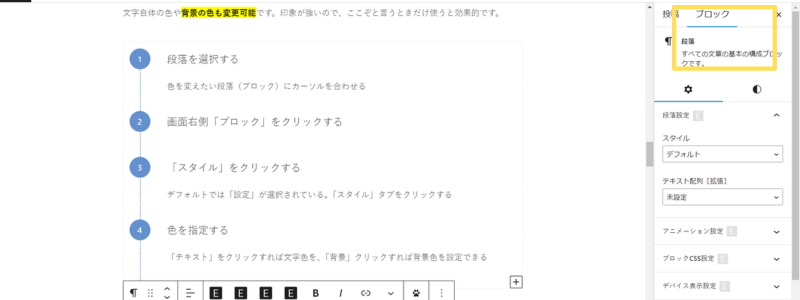
文字自体の色や背景の色も変更可能です。印象が強いので、ここぞと言うときだけ使うと効果的です。
- 段落を選択する
色を変えたい段落(ブロック)にカーソルを合わせる
- 画面右側「ブロック」をクリックする

- 「スタイル」をクリックする
デフォルトでは「設定」が選択されている。「スタイル」タブをクリックする

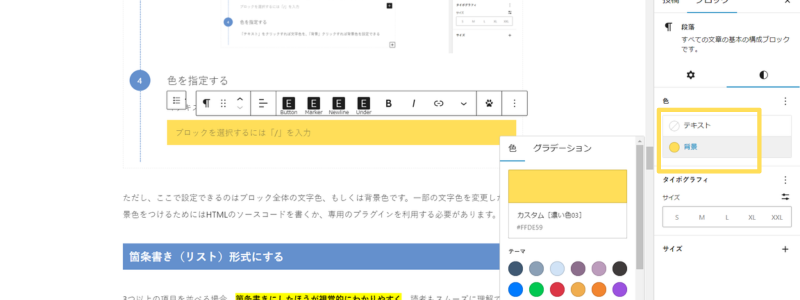
- 色を指定する
「テキスト」をクリックすれば文字色を、「背景」クリックすれば背景色を設定できる

ただし、ここで設定できるのはブロック全体の文字色、もしくは背景色です。
WordPressのテーマが「マーカー」という装飾を用意していれば、一部の文字色を変更したり背景色をつけたりできます。見当たらない場合はプラグインを利用するか、HTMLのソースコードを書く必要があります。
箇条書き形式にする
3つ以上の項目を並べる場合、箇条書きにしたほうが視覚的にわかりやすく、読者もスムーズに理解できます。
- 文字を選択する
箇条書きにしたい単語(複数の段落)を選択(ドラッグ)する
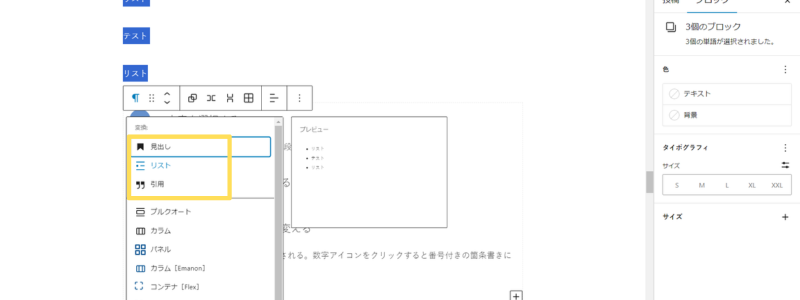
- 「リスト」をクリックする
「リスト」をクリックする

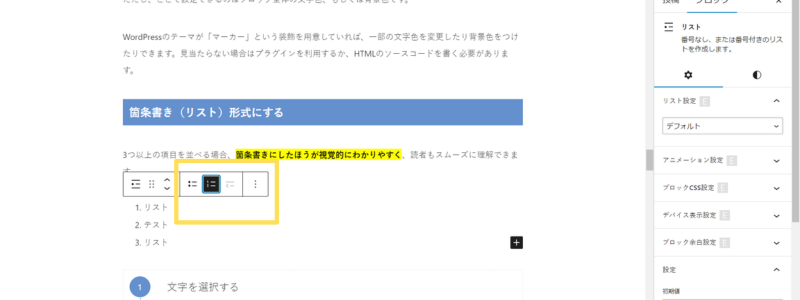
- 表示形式(スタイル)を変える
「・」がついた箇条書きが表示される

数字アイコンをクリックすると番号の箇条書き(順序付きリスト)に変わる

引用ブロックを使う
他のサイトや書籍から情報を引用する場合には「引用ブロック」を使いましょう。
引用部分が区別され、読者にも「ここは他からの引用なんだな」と一目でわかるようになります。また、引用であることを明確にすると、著作権トラブル対策にもつながります。
第三十二条公表された著作物は、引用して利用することができる。この場合において、その引用は、公正な慣行に合致するものであり、かつ、報道、批評、研究その他の引用の目的上正当な範囲内で行なわれるものでなければならない。
引用:著作権法 | e-Gov 法令検索
引用ブロックの使い方は簡単です。エディター内で「引用」または「プルクオート」ブロックを選んで、文章と引用元を入力するだけです。

引用にはいくつかルールがあるため、詳しくは以下の記事をチェックしてみてください。
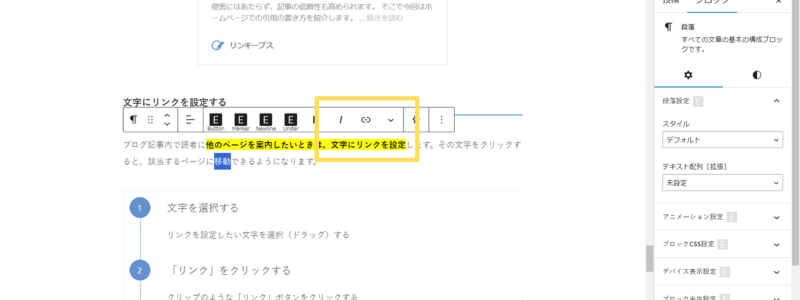
文字にリンクを設定する
ブログ記事内で読者に他のページを案内したいときは、文字にリンクを設定します。その文字をクリックすると、該当するページに移動できるようになります。
- 文字を選択する
リンクを設定したい文字を選択(ドラッグ)する
- 「リンク」をクリックする
クリップのような「リンク」ボタンをクリックする

- リンク先のURLを入力する
入力欄にURLを入力する。サイト内の記事であればキーワードで検索も可能。
右側にある矢印の「適用」ボタンをクリックする
- 設定を変更する
設定を変更したい場合はリンクされた部分をクリックし、鉛筆マークをクリックする

URLとテキストの変更に加えて、「リンクを新しいタブで開く」「nofollow (クローラーにリンクを辿らせない)」が設定可能
なお、ブロックエディタ(Gutenberg)では、URLリンクを貼るだけでもアイキャッチ画像が表示され、リンクも設定されます。こちらの手法もあわせて覚えておくといいですね。
ブログ記事を装飾する際の注意点
ブログ記事に装飾を加えると見た目が華やかになり読みやすさもアップしますが、注意しなければいけないポイントもあります。
ここでは、装飾する際に気をつけたい点についてお伝えします。
- 1つの見出しにつき2個までとする
- デザインを統一する
- 文字サイズは変更しない
- テーマやプラグインで異なる
1つの見出しにつき2個までとする
装飾をする目的は「読者に内容を正確かつスムーズに把握してもらうこと」です。
文字を太くしたり、箇条書きにしたりすることで、重要なポイントがわかりやすくなり、文章が続くことによる「読み疲れ」も軽減できます。
しかし、あまりにも多くの装飾を施すと読みにくい印象を与えてしまいます。せっかくサイトに来た方も、すぐページを閉じてしまうかもしれません…。
シンプルかつ効果的な装飾を心がけ、あくまで内容を引き立てるための手段として使いましょう。目安としては、1つの見出しにつき1~2個です。
デザインを統一する
装飾のルールを決めておくと、どのページにアクセスしても一貫した印象を与えられます。
特に複数のライターが記事を書く場合はルールを設けたほうがよいでしょう。例えば、見出しのデザインや引用部分のスタイルを決めておきます。
文字サイズは変更しない
文字を大きくして強調しているブログを見かけることがありますが、できれば文字サイズは変更しないほうがよいです。
文字のサイズを変えると読むリズムが崩れてしまう上に、古臭い印象を与えてしまうこともあるからです。太字や背景色を使うだけでも十分に強調効果は得られますよ。
テーマやプラグインで異なる
WordPressのテーマやプラグインによっては、装飾の機能が標準よりも豊富な場合があります。
当サイトは「Emanon Premium」を利用しており、以下のような装飾が使えます。
- マーカー(下線)
- 枠(ボックス)
- アイコン
- 吹き出し
- スターレーティング(星評価)
装飾を活用したい場合は、まず使用しているテーマやプラグインの機能を確認してみてください。
まとめ
記事を装飾すると、テキストだけの記事よりもずっと読みやすくなりますよね。ですが、装飾が過剰だと目が疲れるので、離脱の原因になってしまいます…。
大事なのは「ここは読んで欲しい!」というポイントを決めて、その部分だけを目立たせることです。シンプルかつ伝わるデザインを意識しましょう。
以下の記事ではWordPressのSEO設定を紹介しています。あわせて確認してみてくださいね。