「ユーザーはどんな風にページを移動しているんだろう?」と気になっていませんか?
ホームページに訪問してから離脱するまでの動きが分かれば、導線が改善しやすいですよね。
Googleアナリティクスの「行動フロー」は動線を視覚的に確認できる便利な機能です。
今回は「行動フロー」の基本的な4つの使い方を紹介します。
下準備:行動フローを表示する

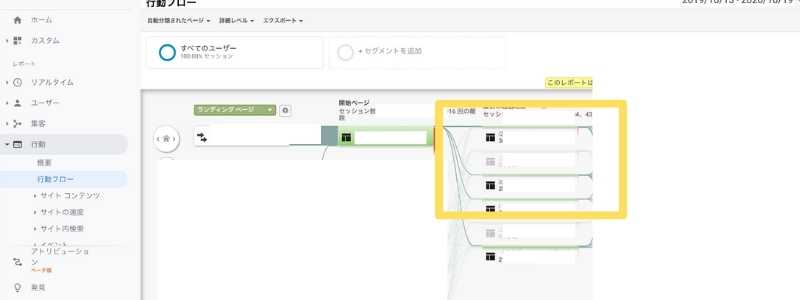
「行動」→「行動フロー」をクリックすると、上の画像のように表示されます。
上から順にセッション数の多いランディングページ(ユーザーが最初にアクセスしたページ)で並んでいます。
下を向いた赤色の矢印は離脱を意味しています。
使い方1.改善の優先度が高いページを確認する
「行動フロー」に表示されている順番はセッション数の多い順です。
つまり上のページほど改善していくとインパクトが大きいということ。
上位3ページを優先し、「関連記事」やCTAの表示を見直しましょう。
使い方2.ページごとの離脱率を確認する

「行動フロー」のデフォルト画面では具体的な離脱率は表示されていません。
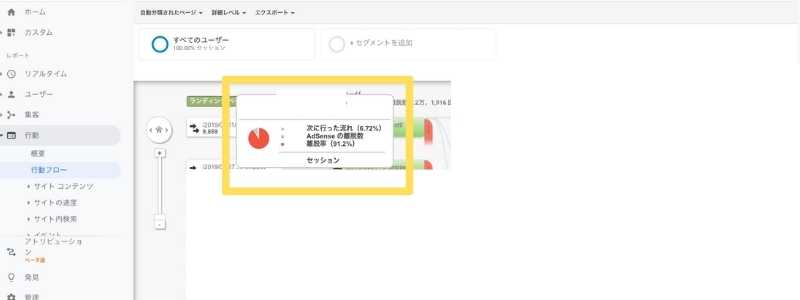
ページごとの離脱率を確認したい場合は、緑色のURLにカーソルを合わせてください。
- 次に行った流れ
- 離脱率
- AdSenseの離脱率
- 合計セッション
など、具体的な数字が表示されます。
他のページと比べて離脱率が高いか?「行動フロー」上で確認できます。
使い方3.どのページに移動したかを確認する

特定のページから「どのページに移動したか」が分かれば、導線設計が正しいかどうかが判断できます。
緑色のURLを左クリック→「ここをハイライト」をクリックしてください。
クリックしたURLを起点ページとし、起点ページから移動したページは色がつき、移動しなかったページは色が薄くなります。
予想していた動きと違うなら、導線の見直しが必要です。
使い方4.どのページを経由したか確認する
特定のページにアクセスする前に「どのページを経由したか」が分かれば、回遊率を上げることができます。
緑色のURLを左クリック→「ここを深く見る」をクリックしてください。
「ステップを追加」をクリックすることで、2ページ前や3ページ前のページも表示されます。
逆に、2ページ後・3ページ後のページも表示できますよ。
経由ページに「関連記事」を分かりやすく表示すれば、より多くのユーザーが読んでくれる可能性が高まります。
まとめ:行動フローで動線を確認、導線を改善
今回はGoogleアナリティクス「行動フロー」の基本的な4つの使い方を紹介しました。
使い方1.改善の優先度が高いページを確認する
使い方2.ページごとの離脱率を確認する
使い方3.どのページに移動したかを確認する
使い方4.どのページを経由したかを確認する
「行動」→「行動フロー」をクリックすると、ユーザーがどのようなページ移動をしているかがビジュアルで把握できます。
これまで「行動フロー」を使っていなかった人も、導線の改善にぜひ役立ててください。
