AI生成が普及してきた近年、読者にとって「誰が書いたのか」が大きな意味を持つようになりました。実際、多くのサイトで「この記事を書いた人(執筆者)」が掲載されていますよね。
今回は「この記事を書いた人を表示したほうがよい理由」や「WordPressでの表示方法」について分かりやすく説明します。読者との信頼関係を築く第一歩として、ぜひ参考にしてください。

リンキープス ライター兼コンサル
これまで書いた記事は2,500以上、上位10位以内 獲得多数。
「ウェブ解析士」の資格を持っているため、執筆から検証まですばやくPDCAを回せます。
集客・売上UPのため、文章にとことんこだわります!
記事で悩んでいる方はぜひご相談ください。
「この記事を書いた人」を表示したほうがよい理由
なぜ記事に執筆者(この記事を書いた人)の情報を掲載するのでしょうか?簡単にまとめると、「Googleにも読者にも信頼感を与えられるから」です。
- Googleに評価され、上位表示につながる
- 読者に安心感を与える
- 共感を引き出し、ファンにさせる
ひとつずつ見ていきましょう。
Googleに評価され、上位表示につながる
Googleのページ評価基準に「E-E-A-T」があります。
- Expertise(専門性)
- Experience(経験)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
E-E-A-T(Double-E-A-T と呼んでも構いません)は、このたびリリースした最新の検索評価ガイドラインに追加されています。また、ガイドライン全体を通じて明確なガイダンスを提供し、人々の役に立つオリジナルのコンテンツであることの重要性を強調し、有益な情報はさまざまな形式でさまざまなソースから得られることを説明しています。
品質評価ガイドラインの最新情報: E-A-T に Experience の E を追加 | Google 検索セントラル ブログ | Google for Developers
つまりGoogleは、「どんな人が情報を提供しているか」を見ているのです。
例えば、医療関連の記事では、素人の書いた記事より医師の書いた記事のほうが高く評価されます。執筆者のプロフィールを記事に掲載すると、検索結果の上位に表示されやすくなる(SEO対策になる)という訳です。
読者に安心感を与える
インターネット上に情報はあふれていますが、だからこそ「この情報は本当に正しいの?」「この記事を信じて大丈夫?」と心配になりますよね。
特に最近はChatGPTをはじめとした生成AIで記事を作る人が増えています。AIは文章を短時間で大量に文章を書いてくれますが、すべて真実ではなく嘘も混じることも(ハルシネーション)。
執筆者が誰か(専門分野の資格や業績)を示すと、読者は「この人の言うことなら信じられそう」と内容を受け入れるでしょう。特に医療や金融など専門性が求められる分野(YMYL)では、この安心感は重要です。
共感を引き出し、ファンにさせる
人は共感できる人に惹かれます。あなたの経験や考え方が読者の心に響けば、読者はあなたのファンになるかもしれません。
プロフィールで「私はこんな経験をしました」や「こんなことに興味があります」といった個人的な情報を少し加えるだけで、より親近感を感じるでしょう。読者が「この人の書く記事をもっと読んでみたい」と思えるような、親しみやすく共感を呼ぶ内容を心がけてみてください。
WordPressで「この記事を書いた人」を表示する方法
WordPress(ワードプレス)で「この記事を書いた人」を表示させる方法は主に4つです。
- WordPressテーマ機能で設定する
- プラグインをインストールする
- ブロックエディタで作成する
- ウィジェットに設定する
WordPressテーマに機能が備わっていれば一番手軽ですが、そうではない場合でも表示は可能です。それぞれ見ていきましょう。
WordPressテーマ機能で設定する
有料WordPressテーマの多くはプロフィール表示機能が備わっています。デフォルトで含まれているため、追加のプラグインや複雑なカスタマイズを必要としないのがメリットです。
- Emanon Premium(エマノン プレミアム)当サイトはこちら
- Lightning(ライトニング)
- Snow Monkey(スノー モンキー)
- THE THOR(ザ・トール)
- AFFINGER6(アフィンガー6)
- SWELL(スウェル)
- Cocoon(コクーン)
- LIQUID PRESS(リキッドプレス)
設定方法はWordPressテーマによりますが、例として「Emanon Premium(エマノン プレミアム)」の手順を紹介しますね。
- ユーザー設定をクリック
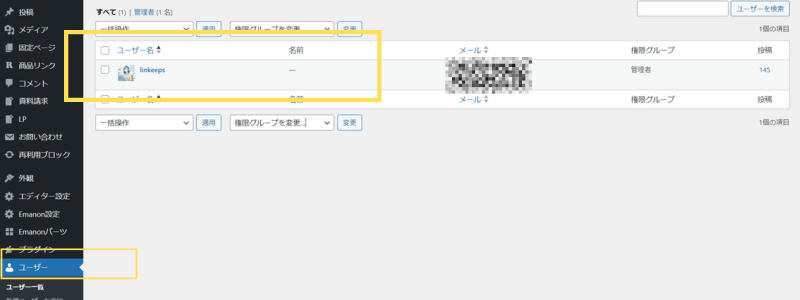
WordPressの管理画面にログインする。
ダッシュボードの左側のメニューから「ユーザー」を選択し、ユーザー名をクリックする。ユーザーがない場合は「新規ユーザーを追加」をクリックする。

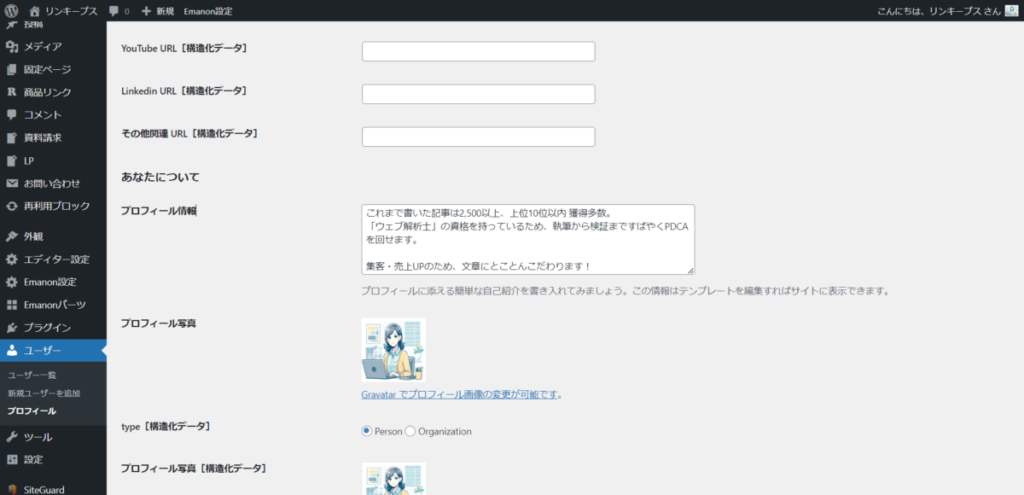
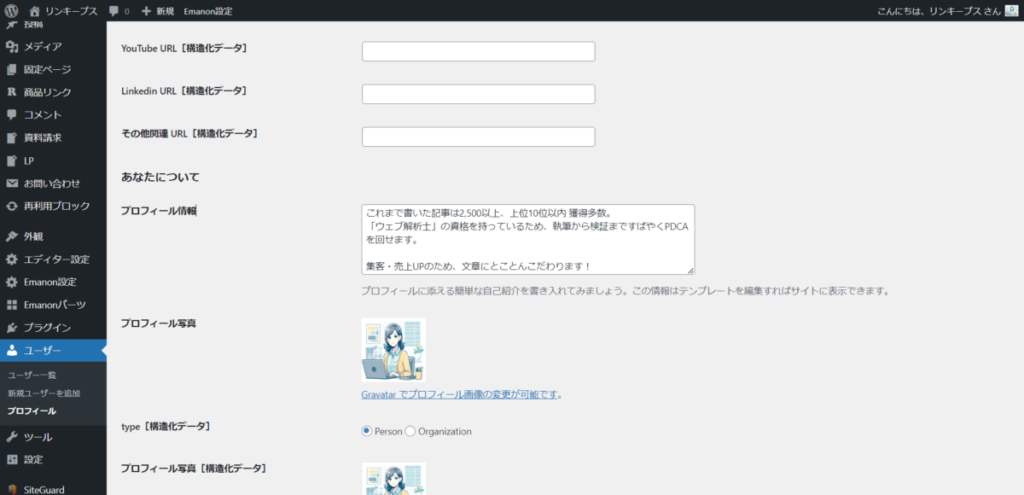
- プロフィール情報の入力
下にスクロールして、ニックネーム・SNSのURL・プロフィール情報(自己紹介文)などを入力する。

- プロフィール画像の設定
WordPressはGravatarを使ってプロフィール画像を管理する。Gravatarにアカウントを登録し、希望する画像を設定する。
WordPressテーマによるが、GravatarへアクセスできるURLが表示されているはず。
「プロフィールを更新」ボタンをクリックして保存する。

- Emanon設定でプロフィールを有効にする
「Emanon設定」→「投稿ページ・固定ページ」→「投稿者プロフィール設定」を有効にする。「保存」をクリック。
記事下に自動的に表示されるようになる。

プラグインをインストールする
WordPressテーマにプロフィール表示機能が含まれておらず、設定にできるだけ手間をかけたくない場合はプラグインを導入しましょう。無料でインストールできますし、記事下やサイドバーに表示するのも簡単です。
- Simple Author Box
- VK Post Author Display
- User Profile Picture
ただ、プラグインによっては表示速度が遅くなる可能性もあるため注意が必要です。スピードを気にする方は後述の「ブロックエディタ」または「ウィジェット」を使うほうがよいでしょう。
例として「Simple Author Box」の設定手順を紹介します。
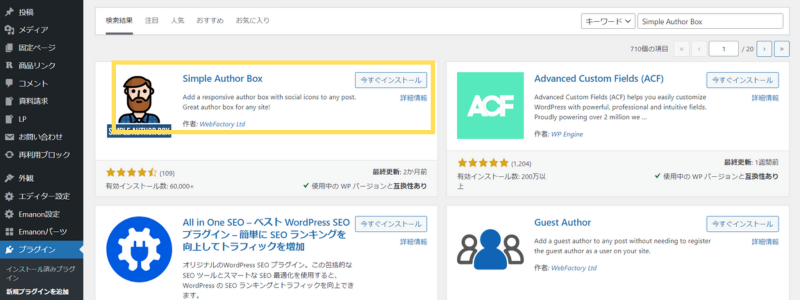
- プラグインのインストール・有効化
WordPressダッシュボードから「プラグイン」→「新規プラグインを追加」をクリック。「Simple Author Box」を検索してインストールする。
インストール後、プラグインを有効化する。

- プロフィール情報の入力
ダッシュボードの左側のメニューから「ユーザー」を選択し、ユーザー名をクリックする。ユーザーがない場合は「新規ユーザーを追加」をクリックする。
下にスクロールして、ニックネーム・SNSのURL・プロフィール情報(自己紹介文)・画像などを入力する。

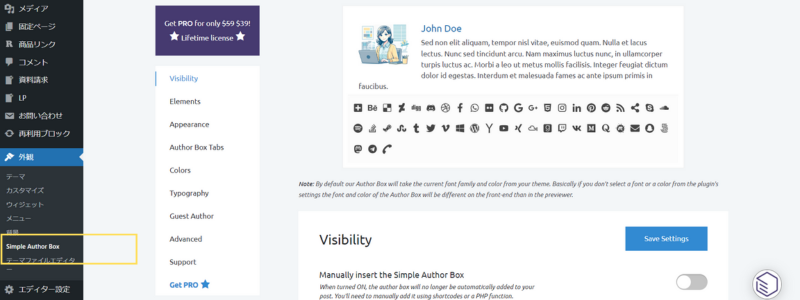
- 設定(任意)
カスタマイズしなくても記事下に表示されるが、「SNSアイコン表示」「枠の色」などもカスタマイズ可能。「外観」メニューから「Simple Author Box」を選び変更する。
「Save Settings」ボタンをクリックして保存する。

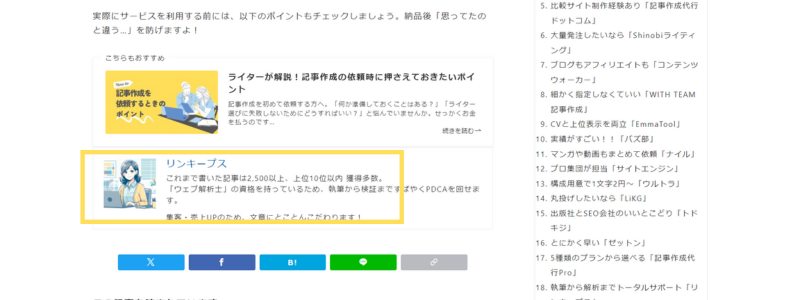
- 記事下に表示される
自動的に記事下に表示されるようになる。

ブロックエディタで作成する
「デザインを自由にカスタマイズしたい」「好きな場所に掲載したい」場合は、ブロックエディタを使う方法がおすすめです。私はこの方法を使っています。
ブロックエディタ(Gutenberg)とは、WordPress5.0から標準搭載となったエディタです。ブロック単位で執筆・編集を行います。もし使っているWordPressテーマがクラシックエディタのままなら、開発が遅い(トレンドに乗っていない)と言えます。切り替えを検討しましょう。
ブロックエディタはデザインの自由度が高いのが特徴。記事の装飾と同じようにデコれます。また、再利用ブロックとして登録すると、一度の編集ですべてのブロックに反映されるのが便利。
ここからはブロックエディタでプロフィールを表示させる手順を説明します。
- ブロックエディタを開く
ほとんどのWordPressテーマでブロックエディタ標準搭載。編集したい記事のページを開くか、「新規投稿を追加」するだけでOK。
- 「メディアとテキスト」ブロックを追加
任意の場所(最初や最後が一般的)に、「メディアとテキスト」ブロックを追加する。写真(メディア)とプロフィール情報(テキスト)を入力する。
「メディアを右側に表示」「リンク貼り付け」など細かい調整も可能。

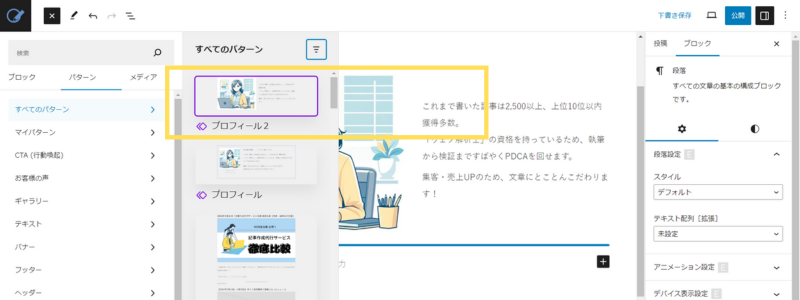
- 再利用ブロックとして登録
執筆者情報のブロックを作成した後、右上のメニューから「再利用ブロックに追加」を選択して保存する。このテーマでは「パターンを作成」
これで、同じ執筆者情報を他の記事でも簡単に再利用できる。

- 再利用ブロックの挿入
別の記事で執筆者情報を表示させたい場合、ブロックエディタで「再利用ブロック」を選択する。保存した執筆者情報のブロックを挿入する。このテーマでは「パターン」から選択

再利用ブロックの内容を修正したい場合はそのブロックを選択して修正できる。また、WordPressダッシュボードから「再利用ブロック」をクリックして編集・削除も可能。
ウィジェットに設定する
先述のブロックエディタ(再利用ブロック)では毎回手動で挿入しなければいけないため、面倒に思うかもしれません。プラグインなしで、自動的に「この記事を書いた人」を表示したいなら、ウィジェット機能を使うといいでしょう。
ウィジェットは、サイドバー・フッター・記事のタイトル上下や本文中など、好きな箇所にブロックを配置できる機能です。一度設定すれば自動的に表示されるのがメリットです。
ウィジェットを用いて「この記事を書いた人」を表示する方法を説明します。
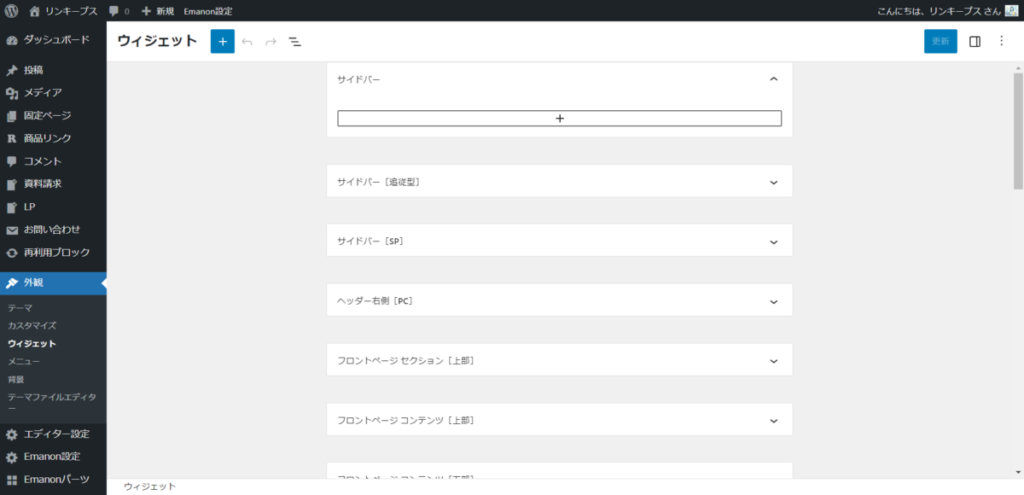
- 外観→ウィジェットをクリック
WordPressのダッシュボードから「外観」を選択し、「ウィジェット」を選択する。ここで利用可能なウィジェットエリアが表示される。表示はWordPressテーマによって異なる。

- ウィジェットエリアに追加
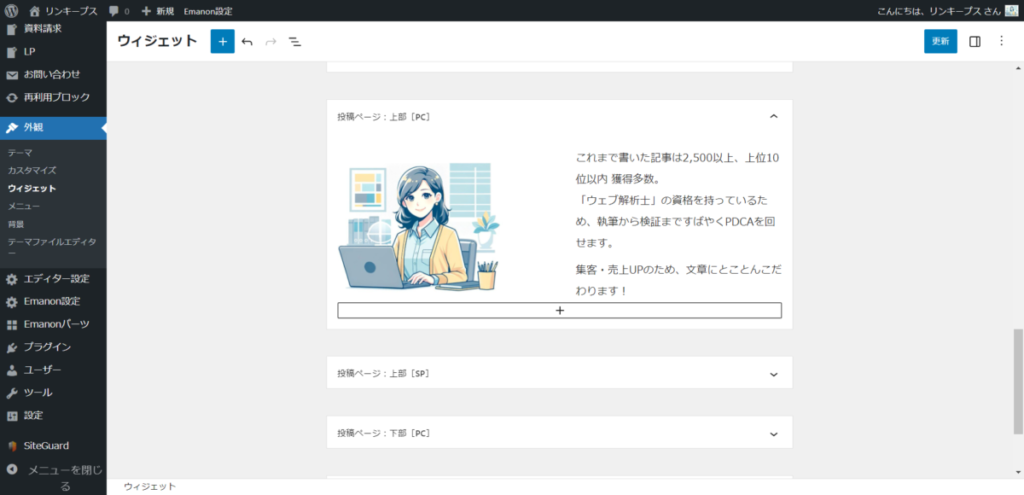
ウィジェットを追加したいエリア(例えば「投稿ページ:上部」)を選択する。
「ウィジェットを追加」をクリックし、表示したいウィジェット(「メディアとテキスト」「カスタムHTML」など)を選ぶ。
分かりやすいのは「メディアとテキスト」。
- プロフィール情報の入力
「メディアとテキスト」の場合、左側に画像、右側に自己紹介文を入力する。

- 保存・公開
設定が完了したら「更新」をクリックして保存する。
「この記事を書いた人」の書き方
ここからは、「この記事を書いた人」をより魅力的に書くためのポイントを紹介します。
- 前半に実績を持ってくる
- 肩書きは分かりやすく
- 価値観・理念をアピール
- 共通点を作る
すべてを押さえる必要はありませんが、できる範囲で盛り込みましょう!
前半に実績を持ってくる
冒頭(前半部分)に実績を載せて、インパクトを与えましょう。自慢のようでためらってしまうかもしれませんが、専門性を伝えるためには欠かせません。
例えば「10年以上のIT業界経験を持つエキスパート」といった具体的な経歴や、「国内外で100社以上の企業にコンサルティングを提供」といった実績を挙げます。
肩書きは分かりやすく
分かりやすく具体的な肩書きを添えると、初めて読んだ人もあなたの専門分野や職業的地位を一目で理解できます。例えば「建設会社社長」や「フリーランスデザイナー」のように表現しましょう。
価値観・理念をアピール
「なぜこのサイトを運営しているのか」「なぜこのビジネスを始めたのか」を簡潔に書くのもおすすめです。背景にあるストーリーや信念を共有すると、読者は執筆者の情熱や目的を感じられます。
「人々の生活を豊かにするための技術革新に貢献したい」といった理念や、「環境問題への関心からエコフレンドリーな製品開発に取り組んでいます」といった動機を語りましょう。
共通点を作る
執筆者と読者との共通点を作ると、親近感を生み出しやすくなります。特に地域密着型ビジネスやBtoCでは読者とのつながりは重要ですよね。
- 年齢
- 性別
- 出身地
- 趣味
- 職業
- 特技
例えば「愛知出身」「趣味は登山と写真撮影」といった個人的な情報を載せましょう。ペルソナと近い要素があるとなお良いですね!
「この記事を書いた人」の例文
執筆者情報の重要性や書き方を学んだら、実際にプロフィールを書いてみましょう。とはいえ、あまりピンと来ないかもしれません。そこで例文を3つ提供します。
例を参考にして、自分の業種や経験に応じたプロフィールを考えてみてください。
ビジネス向けコラムを書いている経営コンサルタント

経営コンサルタント 鈴木健
10年以上にわたり、中小企業から大企業まで幅広いクライアントを支援してきました。ビジネスの成長戦略からチームビルディングまで、実践的なアドバイスを提供しています。趣味は読書とゴルフで、休日はビジネス書を読んで新たな知見を深めています。
技術ブログを書いているITエンジニア

山田太郎 フリーランスエンジニア
ITエンジニア歴8年。大手IT企業でのシステム開発を経て、現在はフリーランスとして活動中。最新のテクノロジー動向について情報を提供し、読者がデジタル世界での一歩を踏み出すお手伝いをしています。趣味はプログラミングと週末のランニングです。
健康サービスを提供している栄養士

佐藤花子(栄養士)
5年間の臨床経験を経て独立し、健康サービスを提供しています。バランスの取れた食生活の重要性を広め、皆さんの健康維持に役立つ情報を提供することが私の目標です。私自身もベジタリアンで、週末はヨガやピラティスを楽しんでいます。
「この記事を書いた人」よくある質問
- Qプロフィールはどこに配置するとよいですか?
- Qプロフィール画像が表示されないのですが?
- Qプロフィールの文字数はどのぐらいがいいですか?
- Qどのような情報を含めるべきですか?
- Qおすすめのプラグインは?
- Q書く人が複数人いる場合は?(スタッフ・ゲストライターなど)
まとめ
今回は、「この記事を書いた人(執筆者)」の重要性やWordPress設定方法について解説しました。「誰が書いたか」を提示すると記事の有用性をアピールでき、読者との信頼関係を築くきっかけになります。
この記事を参考にプロフィールを表示させ、より信頼されるコンテンツを作ってくださいね。あわせてGoogle公式の見解もチェックしておくことをおすすめします!