「お問い合わせページにアクセスはあるのに、結局離脱されてしまう…。」と困っていませんか?
もしかしたらユーザーに「めんどくさいから、やめよう」と思わせているかもしれません。
コンバージョン(成果)手前なのに、もったいないですよね!
そこで今回はお問い合わせが増えるように、最低限チェックしておきたいポイントを紹介します。
ポイント1.入力項目を減らす
入力項目が少ないほどユーザーの心理的ハードルは低く、多くなるほどハードルが高くなります。
そこまで重要でない項目は減らし、入力の手間を省きましょう。
例えば、「名前のフリガナ」や「性別」は今回のお問い合わせに本当に必要なのでしょうか?
- 名前のフリガナ
- メールアドレスの確認(2回目の入力)
- 性別
- 電話番号
- 住所
打ち合わせなどで情報を聞けるなら、今聞かなくてもいい項目もありますよね。
まずは入力項目を減らし、気軽にお問い合わせしてもらうことを考えましょう。
ポイント2.必須か任意かを分かりやすくする
お問合せフォームの入力項目は必須か任意か、分かりやすく表示しましょう。
「*(アスタリスク)」をつけて必須を表すケースも見かけますが、ユーザーはその意味を知らないかもしれません。
入力できたと思ったら、「必須項目が入力されていません」エラーが出た…。
これではやる気が無くなって、結局送信されなくなってしまいます。
必須項目には「必須」と明確に示しましょう。
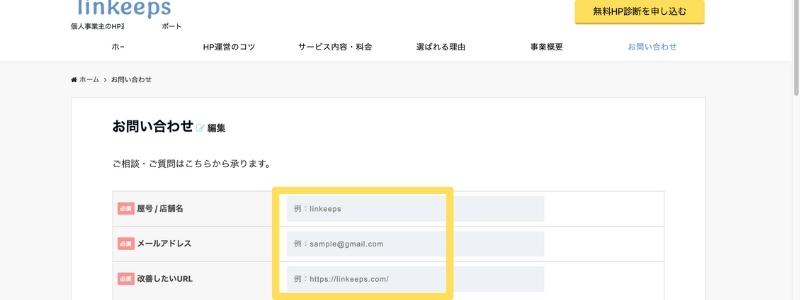
ポイント3.入力例を表示する
入力例を表示すると、ユーザーが何を表示すればよいかイメージしやすくなります。
WordPressの「Contact Form 7」を使っている場合は、入力欄にプレースホルダーを追加できます。

プレースホルダーとはフォームの入力欄に表示される例文のことです。
このように入力欄にあらかじめ入力例が表示され、文字を入力すると消えます。

各項目にプレースホルダーを表示しておくと、間違い入力や入力ミスを減らせます。
ポイント4.自由記入欄は任意にする
氏名やメールアドレスなど明確に答えが決まっているものなら必須項目にしてもよいでしょう。
ですが、「自由記入欄」のようにユーザー自身が考えて回答する項目は任意項目がおすすめです。
例えば「困っていることを自由に書いてください」と言われても、「何が分からないか分からない状態なんだよな…」と思うかもしれません。
面倒に思ってしまうと、フォーム離脱が起こりやすくなります。
「自由記入欄」は任意回答にして、入力に対する抵抗感を減らしましょう。
まとめ
今回はお問い合わせが増えるように、最低限チェックしておきたいポイントを紹介しました。
- ポイント1.入力項目を減らす
- ポイント2.必須か任意かを分かりやすくする
- ポイント3.入力例を表示する
- ポイント4.自由記入欄は任意にする
ユーザーの入力ストレスをできる限り減らし、送信ボタンを押してもらえるように改善しましょう。
