「目次を表示させたいんだけど、WordPressテーマに機能がないんだよな…。」そんなあなたには目次プラグイン「Rich Table of Contents」がおすすめです。
設定画面が分かりやすく、ほんの数分でサイトになじむ目次が作れるんです!
そこで今回はWordPress目次プラグイン「Rich Table of Contents」の使い方を画像付きで紹介します。

リンキープス ライター兼コンサル
これまで書いた記事は2,500以上、上位10位以内 獲得多数。
「ウェブ解析士」の資格を持っているため、執筆から検証まですばやくPDCAを回せます。
集客・売上UPのため、文章にとことんこだわります!
記事で悩んでいる方はぜひご相談ください。
「Rich Table of Contents」をインストールする

まず「Rich Table of Contents」をインストールしましょう。
- WordPress管理画面の左メニューから「プラグイン」→「新規追加」をクリック
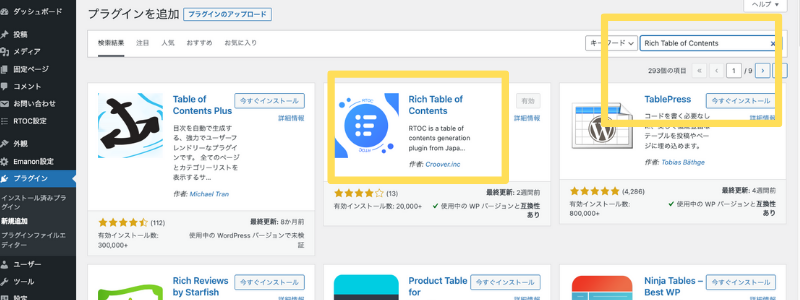
- 右上の検索欄に「Rich Table of Contents」をペースト
- 「今すぐインストール」をクリック
- 「有効化」をクリック
これでインストールは完了、公開している記事に目次が挿入されています!
とてもカンタンですよね。
Rich Table of Contentsの基本設定
Rich Table of Contentsは「有効化」するだけでも目次が表示されるのですが、サイトデザインに合わせて色などを変えたいですよね。
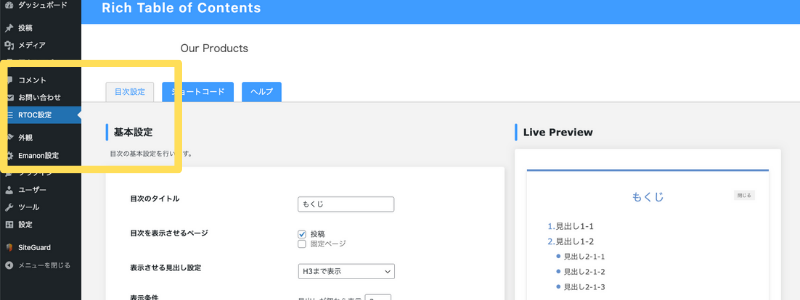
設定を変えるにはWordPress左メニュー「RTOC設定」をクリックしてください。

変更したい部分をクリックすると、右側にプレビュー画面が表示されます。最後に「変更を保存」を押すのを忘れないでくださいね!

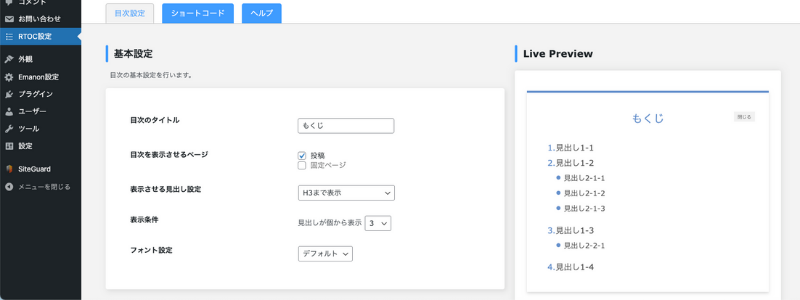
目次のタイトル
初期設定では「Contents」になっています。「もくじ」や「目次」など分かりやすくしましょう。
目次を表示させるページ
目次を表示させるページを設定します。おすすめは「投稿」のみチェックです。
表示させる見出し設定
「見出し(H2・H3・H4)をどこまで表示させるか」という項目です。
おすすめは「H3まで表示」です。H4も表示すると目次が長すぎて、スクロールしなければ本文を読めないんですよね。
表示条件
「記事内にいくつの見出しがあったら目次を表示するのか」という項目です。「3」か「4」がおすすめです。
フォント設定
目次のフォントを選べます。フォント変更はページ速度を遅くする原因なので、「デフォルト」がおすすめです。
Rich Table of Contentsのデザイン設定

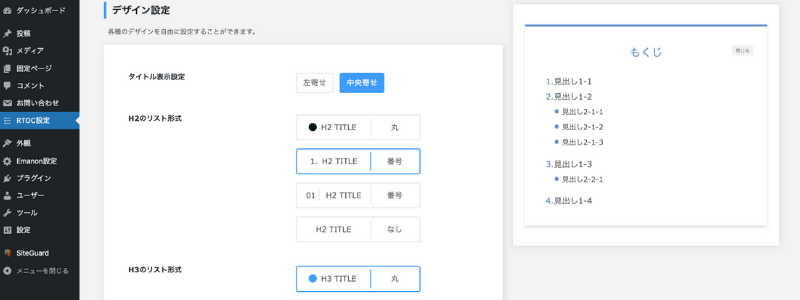
タイトル表示設定
「目次」部分を左寄せにするか、中央寄せにするかを設定できます。おすすめは「中央寄せ」ですが、お好みでどうぞ。
H2のリスト形式
H2見出しのデザインを選びます。おすすめは番号がつくデザインですが、好きなものでOKです。
H3のリスト形式
H3見出しのデザインを選びます。H2と区別しやすいように「丸」か「なし」が良いかと思いますが、好きなものでOKです。
枠のデザイン
目次の枠デザインを変更します。サイト全体の雰囲気と合うものを選びましょう。
表示アニメーション
目次を表示するアニメーションを設定できます。
おすすめは「アニメーションなし」です。ユーザーからすれば、目次表示のためにアニメーションを待ちたくないと思うので。
スムーススクロール設定
目次をクリックした時に「ヌルッと移動するか」「スッと移動するか」という設定です。
「ON」にするとヌルっと流れるような動きになります。
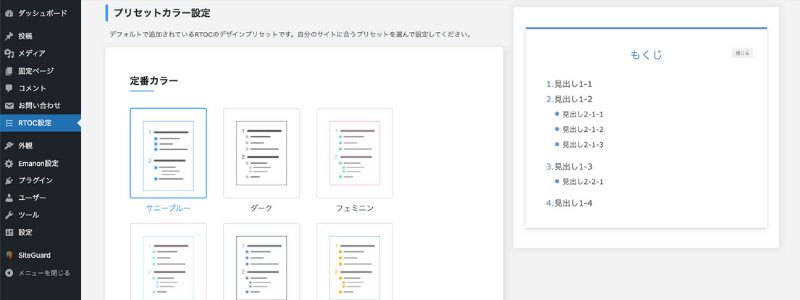
プリセットカラー設定

Rich Table of Contentsには6種類のカラーが用意されています。
「とにかく早く目次を表示させたい」という人は、とりあえずここからサイトに合うものを選べばOKです。
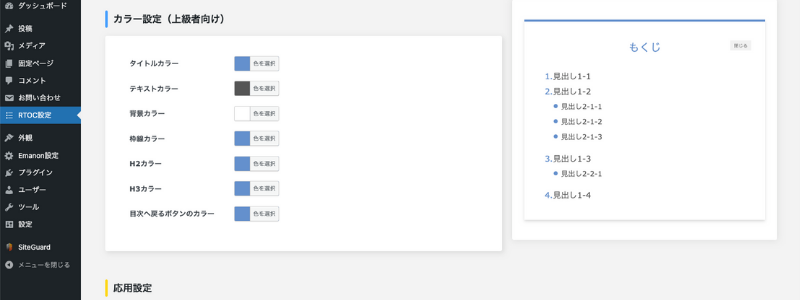
カラー設定(上級者向け)

サイトのカラーコードを決めている方は「カラー設定(上級者向け)」で個別に設定できます。
「タイトルカラー」や「枠線カラー」を変えるだけでも、サイトに自然になじむでしょう。
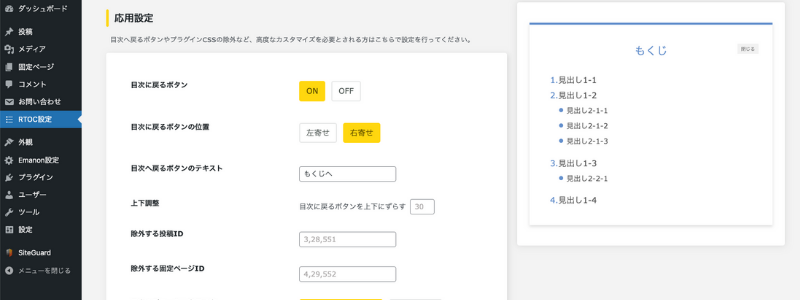
Rich Table of Contents応用設定

目次に戻るボタン
「目次に戻るボタン」を「ON」にすると、モバイルデバイスで閲覧しているときに表示されます。
WordPressテーマによってはすでに「上部へ戻る」ボタンが設定されていることも。モバイルから見て必要かどうか判断しましょう。
目次に戻るボタンの位置
「目次に戻るボタン」を左右どちらかに表示させるか選べます。
モバイルは右手で操作されることが多いので、「右」のほうが使いやすいかなと思います。
目次へ戻るボタンのテキスト
「目次へ戻るボタン」の文字を変更できます。「もくじへ」など分かりやすいものにしましょう。
上下調整
「目次へ戻るボタン」の位置を調整できます。CTAや他のボタンとかぶっているときは変更しましょう。
除外する投稿ID
目次を表示しない投稿記事を個別に設定できます。記事のIDは記事編集画面のURLから確認します。
post=〇〇の数字がIDです。例えばURLが「https://linkeeps.com/wp-admin/post.php?post=1495&action=edit」ならIDは1495です。
除外する固定ページID
目次を表示しない固定ページを個別に設定できます。記事のIDは記事編集画面のURLから確認します。
post=〇〇の数字がIDです。例えばURLが「https://linkeeps.com/wp-admin/post.php?post=1495&action=edit」ならIDは1495です。
目次のデフォルト表示設定
目次を「最初から表示させておくか」「閉じておくか」を設定します。
開閉ボタンの開くテキスト
目次を開くボタンの文字を変更できます。「開く」など分かりやすいものにしましょう。
開閉ボタンの閉じるテキスト
目次を閉じるボタンの文字を変更できます。「閉じる」など分かりやすいものにしましょう。
プラグインのCSSを読み込まない
チェックなしでOKです。チェックを入れるとレイアウトが崩れる可能性があります。
7日間目次使用率を計測する
目次使用率を計測できるようですが、具体的な使い方が分からず…。とりあえず「ON」にはしていますが「OFF」でもいいかもしれません。
「Rich Table of Contents」の表示を確認する
「Rich Table of Contents」設定画面で「変更を保存」をクリックしたら、実際の表示を見てみましょう。
PC・スマホどちらも問題ないか確認してくださいね。私の場合はこのように表示されます。
PC表示

スマホ表示

まとめ
今回はWordPress目次プラグイン「Rich Table of Contents」の使い方を紹介しました。
カンタンに目次を作れる「Rich Table of Contents」、ぜひ導入してみてください。
